Beinahe täglich entsteht neue Software auf Open-Source-Basis für Desktop- und Mobile-Umgebungen. Wir haben die verheißungsvollsten der letzten Monate zusammengetragen. [...]
ROCKET.CHAT
Diese Web-Chat-Plattform ermöglicht es Communities und Unternehmen, einen eigenen Chat-Service einzurichten. Rocket.Chat verfolgt einen modularen Ansatz – die Anwender können sich ihr Chatsystem selbst zusammenbauen und nur die Module einsetzen, die sie benötigen – seien es Emoji-Unterstützung, Video- und Audio-Conferencing oder Screen Sharing. Die Software gibt es sowohl als Desktop-App für Mac OS X, Windows und Linux, als auch als mobile App für iOS und Android. Sogar Firefox OS wird unterstützt. Wer will, kann Rocket.Chat dank des Open-Source-Ansatzes auch selbst weiterentwickeln.
MATTERMOST
Eigentlich nur eine weitere Kommunikations-App für Unternehmen, vergleichbar mit Slack. Das Besondere an Mattermost ist jedoch, dass die Entwickler vorher Spiele auf HTML5-Basis für Facebook geschrieben haben und Mattermost ursprünglich als Spieleportal für Nutzer außerhalb des Facebook-Kosmos‘ gedacht war. Das führt zu einer sehr guten Bedienbarkeit und einem intuitiven Interface. Nachrichten und Dateien lassen sich quer über alle Geräteklassen verschicken und teilen – alles innerhalb einer geschlossen Infrastruktur. Mattermost ist vollständig kompatibel zu Slack und funktioniert auch mit für Slack geschriebenen Drittprogrammen. Mattermost gibt es in zwei Varianten – einer kleineren Version für bis zu 50 Nutzer und einer größeren für hunderte oder sogar tausende Clients.
HUBL.IN
Video-Conferencing-Tools wie WebEx und GoToMeeting sind in vielen Büros zum Standard geworden. Diese Lösungen setzten jahrelang auf proprietären Desktop-Anwendungen auf, die neuen technischen Möglichkeiten von Web-Browsern läuten nun aber eine Trendwende ein. Hubl.in ist solch ein neues Browser-Tool, entwickelt von Linagora, die unter anderem auch für die Collaboration-Plattform OpenPaaS verantwortlich zeichnen. Es startet Videokonferenzen ohne Plugin und direkt im Browser und setzt auf WebRTC auf. So ermöglicht Hubl.in die dezentrale Kommunikation zwischen mehreren Browsern – die Daten werden dabei nicht über den Dienst gestreamt, sondern direkt zwischen den Clients. Das verbessert auch die Sicherheit.
MXNET
Die Deep-Learning-Bibliothek MXNet kommt von DMLC, die auch CXXNet, Minerva und Purine2 entwickelt haben. MXNet setzt Erfahrungen aus diesen drei Projekten um, indem es symbolisches und imperatives Programmieren ‚on the fly‘ verbindet. Im Kern verwendet MXNet dafür einen dynamischen Abhängigkeitsplaner, der beide Entwicklungsarten parallel ermöglicht.
Eine zusätzliche Programmebene zur Graph-Optimierung sorgt dafür, dass die Software schnell und speichereffizient arbeitet – sie skaliert über mehrere Grafikprozessoren und Maschinen hinweg. Wenn gewünscht, funktioniert sie sogar als Bilderkennungs-Tool auf dem Smartphone. Weil DLMC das Thema Machine Learning treiben möchte, beinhaltet MXNet auch eine Sammlung von Vorlagen und Guidelines, um eigene Deep-Learning-Systeme zu entwickeln.
BAZEL
Unternehmen jeder Größe wissen, dass sie neue Software so schnell und ressourcenschonend wie möglich entwickeln müssen, um mit der technischen Entwicklung Schritt halten zu können. Mustergültig wird das von Google umgesetzt. Deshalb hat der Konzern auch Bazel veröffentlicht, ein Subset des Google-eigenen Software-Entwicklungssystems.
Bazel soll den Entwicklungsprozess beschleunigen und die Verlässlichkeit der Software mittels eines gemeinsam genutzten Code Repository verbessern. Testing und Releases werden automatisiert, indem sowohl eine parallele Programmierung als auch Caching angewandt wird, um die Rechengeschwindigkeit zu erhöhen. Dadurch eignet sich Bazel besonders für multilinguale und plattformübergreifende Softwareprojekte mit großen Code-Datenbanken, die ein intensives Testverfahren durchlaufen müssen. Den Nachweis seiner Tauglichkeit hat das Framework in der Google-Praxis bereits erbracht. Bazel läuft unter Linux und OS X, nicht aber unter Windows.
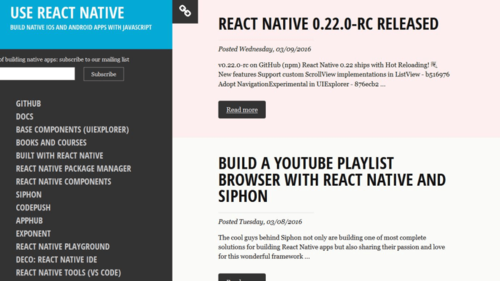
REACT NATIVE
Mobile-Entwickler stehen vor einer schwierigen Entscheidung: Sollen Sie native Apps für Android, iOS oder ein anderes mobiles Betriebssystem bauen oder lieber auf eine Cross-Plattform-Lösung setzen? Native Apps sind schneller und für die Anwender besser zu bedienen – der Nachteil ist ihre Beschränkung auf eine Plattform. Also muss die gleiche Anwendung immer mindestens zweimal komplett neu geschrieben werden – einmal für iOS, einmal für Android -, um zumindest den Großteil der Mobilnutzer auch zu erreichen.

Abhilfe schaffen Cross-Plattform-Tools, die Apps auf mehreren Systemen lauffähig machen – meist mit Hilfe von JavaScript. Leider performen die migrierten Apps meist sehr schlecht und bieten auch keine zufriedenstellenden Benutzeroberflächen.
Das – von Facebook unterstützte – Open-Source-Projekt React Native bietet nun einen neuen Ansatz: Entwickler programmieren direkt im JavaScript-gestützten React-Framework, um die Apps in nur einem Arbeitsschritt gleichermaßen nativ für iOS und Android anzulegen.
KONTENA
Docker-Container mischen den Entwicklermarkt gewaltig auf – das Container-Management ist aber nach wie vor ein Problem für viele Unternehmen. Hier kommt Kontena ins Spiel – die Software soll die Entwicklung von Containern schneller machen und ihren Einsatz erleichtern. Dazu bietet die Lösung unter anderem Multi-Host-Networking, Multi-AZ-Orchestrierung und -Bereitstellung sowie VPN-Zugang zu Backend-Containern. Kontena lässt sich in jeder beliebigen Cloud-Infrastruktur installieren, ist vollständig Open Source und soll bald neben Docker auch Windows-Container, CoreeOS rkt und weitere unterstützten.










Be the first to comment