JavaScript gehört zu den wichtigsten Programmiersprachen. Mit unserem Einsteigerkurs nehmen Sie die ersten Hürden und schreiben bald leistungsfähige Skripte mit JavaScript. [...]
Seit der Erfindung im Jahre 1995 und der Standardisierung im Jahr 1997 hat JavaScript eine steile Karriere hinter sich. Mit der Einführung von NodeJS hat die Sprache auch auf der Serverseite Einzug erhalten. Wobei serverseitig aber nach wie vor PHP die führende Skriptsprache ist. JavaScript dagegen sorgt im Browser auf dem PC des Anwenders – also clientseitig – für Dynamik.
Seit kurzem ist JavaScript auf Stack Overflow sogar die am meist genutzte Programmiersprache weltweit. Bei Stack Overflow handelt es sich um Frage- und Antwortplattform zu Programmierthemen, bei der Programmierer aus den Bereichen Web-Programmierung und App-Entwicklung dominieren. Aber auch im neutraler aufgestellten Tiobe-Index behauptet sich Javascript auf einem führenden Platz, wobei der ständige Aufwärtstrend vom Winter 2015 allerdings seit einiger Zeit beendet ist. JavaScript ist also in jedem Fall eine wichtige und weit verbreitete Programmiersprache.
DAS RICHTIGE WERKZEUG
Es macht also Sinn, sich mit dem Allrounder zu befassen. Zumal sich JavaScript bestens für Programmiereinsteiger eignet. JavaScript orientiert sich bei der Befehls-Syntax an dem Programmiersprachenklassiker C (im Unterschied zu C ist JavaScript aber nicht für die Hardware-nahe Programmierung zum Beispiel von Mikrocontrollern geeignet).
Als Werkzeuge benötigen Sie zunächst einmal nur einen einfachen Texteditor und einen Browser.
Mit dem Editor schreiben Sie den JavaScript-Quellcode, den der Browser dann interpretiert (ausführt). Damit der von Ihnen in einem Editor geschriebene Quellcode auf dem Rechner ausgeführt werden kann, muss er in die für den Rechner lesbare Maschinensprache übersetzt werden. Für diese „Übersetzung“ gibt es grundsätzlich zwei Möglichkeiten: Interpretieren und kompilieren (letzteres zum Beispiel bei C und C++), sowie bei Java und C# eine Kombination aus beiden Techniken. Javascript gehört zu den interpretierten Sprachen, der Quellcode wird hier zur Laufzeit abgearbeitet, das heißt: Der Quellcode wird erst dann in Maschinencocde umgewandelt, wenn er tatsächlich ausgeführt werden soll.
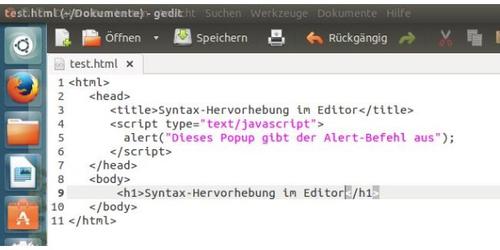
DER IDEALE EDITOR
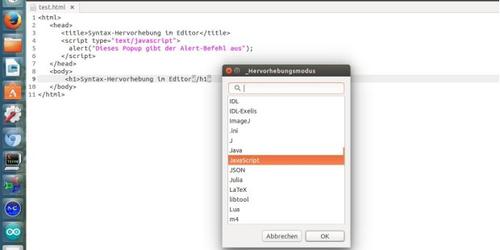
Wenn der Texteditor Syntax-Hervorhebung für JavaScript bietet – umso besser. Sehr gut für das Schreiben des Quellcodes eignet sich unter Windows beispielsweise der kostenlose Editor Notepad++. Bietet der Editor sogar noch Auto-Vervollständigen für den Quellcode, dann ist das perfekt. Die in Windows integrierten Editoren Notepad und Wordpad sind dagegen weniger gut geeignet, weil diese Tools keine Syntax-Hervorhebung bieten und speziell Notepad viel zu wenig leistungsfähig ist.
Unter Linux können Sie beispielsweise Gedit verwenden. Oder das ebenfalls kostenlose Bluefish, mit dem Sie auch HTML und CSS bearbeiten können. Diese Tools installieren Sie am besten über die Paketverwaltung Ihrer Linux-Distribution.
Hinweis: Wenn man professionell programmiert, benutzt man zum Erstellen des Codes eine „Integrierte Entwicklungsumgebung“, kurz: IDE. Beispiele dafür sind Eclipse oder Visual Studio. Doch für den Anfang reicht ein einfacher Texteditor völlig. Geeignete Profi-Werkzeuge wie zum Beispiel Frameworks stellen wir am Ende dieses Artikels vor.
Den Browser wiederum benötigen Sie, um das Ergebnis Ihrer Programmierarbeit darzustellen. Ob Sie dafür Firefox, Chrome, Opera, den Internet Explorer oder Edge oder einen anderen gängigen Browser verwenden, ist zunächst einmal egal. Auf einen reinen Textbrowser wie Lynx sollten Sie aber verzichten, weil Lynx JavaScript nicht darstellen kann.
GESCHICHTE VON JAVASCRIPT UND ABGRENZUNG VON JAVA
Der ehemalige Netscape Browser hatte in Version 2.0 eine eingebettete Skriptsprache. Sie hieß LiveScript und wurde von Brendan Eich entwickelt. Mit einem Vertrag mit Sun Microsystems und dem Ziel JavaApplets im Browser zu unterstützen, schaffte man bei Netscape die nötige Schnittstelle namens LiveConnect. Und LiveScript hieß von nun an JavaScript.
Der Code von JavaScript wird vom Browser interpretiert. JavaScript hat nichts(!) mit der Programmiersprache Java (einst von Sun Microsystems entwickelt. Oracle hat Sun im Jahr 2010 aufgekauft) zu tun, Java interpretiert und kompiliert den Code (JIT-Compiler). Mit Java programmiert man beispielsweise Android-Apps oder serverseitige Anwendungen, aber auch Clientsoftware.
Doch genug der Vorrede, legen wir los mit unserer Einführung in JavaScript.
JAVASCRIPT IM BROWSER
Um JavaScript im Browser auszuführen, reicht ein sogenanntes script-Element in der index.html-Datei (die index.html-Datei bildet die Grundlage einer jeden Webseite):
Der Browser liest die Index.html-Datei und führt Zeile für Zeile aus. Beim script-Element angekommen wird der darin befindliche Code als JavaScript interpretiert, und entsprechend ausgeführt. Um ein Info-Fenster mit dem Text “Hello World!” auszuführen, reicht es aus, diesen Code in eine HTML-Datei zu schreiben und im Browser zu öffnen:
Der alert-Befehl gibt ein kleines Fenster mit dem Text „Hello World“ aus. Durch einen Klick auf „OK“ schließen Sie das Popup-Fenster.

Der Browser erkennt anhand des script-Elements den JavaScript-Code und interpretiert diesen mit Hilfe der eingebauten JavaScript-Implementierung, die sich bei allen Browser-Herstellern an den ECMAScript-Standard hält.
ANWENDUNGSBEISPIELE VON JAVASCRIPT
Ziel von JavaScript ist es, Webseiteninhalte dynamischer anzuzeigen und auf Nutzeraktionen zu reagieren. Angefangen mit einfachen Klicks auf Schaltflächen bis zum Nachladen von Inhalten beim Erreichen des Seitenendes. Durch die direkte Implementierung im Browser hat JavaScript Zugriff auf den kompletten angezeigten Fensterinhalt.
HTML UND JAVASCRIPT IM DUETT
Das heißt im Umkehrschluss auch: JavaScript im Browser dient zur Verbesserung des Nutzererlebnisses. Anders als auf dem Server muss also hier immer ein Stückweit mit HTML-Code interagiert werden. Dazu können beliebig viele JavaScript-Dateien (mit der Endung .js) erstellt, und diese via folgendem Element eingebunden werden:
Dieses Code-Element wird meist kurz oberhalb des schließenden body-Tags platziert. Dadurch lädt der Browser die entsprechende Datei, und stellt die darin befindlichen Funktionen der HTML-Umgebung zur Verfügung. Beim Neuladen der Seite wird auch der JavaScript-Code neu geladen und gespeicherte Werte gehen dabei verloren.
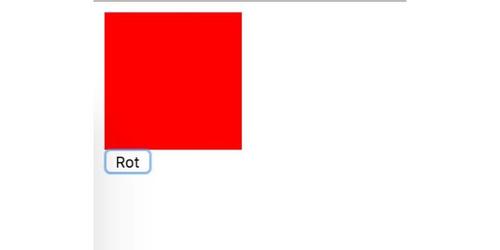
Um jetzt mit einer Schaltfläche zu interagieren, bietet HTML das sogenannte “onclick”-Attribut an. Dieses ist in der Lage JavaScript-Funktionen aufzurufen; ein Beispiel:
Sie können das obige Textbeispiel leicht ausprobieren. Tippen oder kopieren Sie das Code-Beispiel in eine Textdatei und speichern Sie diese als NAME.html ab. Klicken Sie dann doppelt darauf, Ihr Standard-Browser öffnet die Datei automatisch.
Der JavaScript-Teil kann entweder direkt in einem script-Element auf der gleichen Seite oder in einer externen Datei platziert werden. Bei einem Klick auf die Schaltfläche ruft diese die eben genannte JavaScript-Funktion auf. Innerhalb dieser steht mit dem document-Objekt der gesamte Inhalt der Webseite zur Verfügung. Die Unterfunktion getElementById kann mit Hilfe der ID ein Element aus der Webseite abgreifen und innerhalb der Funktion zur Verfügung stellen. Auf diese Weise ändert JavaScript Werte von HTML Elementen.













Be the first to comment