JavaScript gehört zu den wichtigsten Programmiersprachen. Mit unserem Einsteigerkurs nehmen Sie die ersten Hürden und schreiben bald leistungsfähige Skripte mit JavaScript. [...]
JAVASCRIPT IM DETAIL
Nachdem die Verbindung zum HTML-Code hergestellt wurde, eröffnet sich mit JavaScript eine mächtige Programmiersprache, die anderen Sprachen in kaum etwas nachsteht.
So gibt es diese Basistypen für Variablen:
– Number
– String
– Boolean
– Array
Daneben sind die gängigen Anweisungen vorhanden:
– if/else
– switch
– loops (for und while)
– for…in loops
Der wichtigste Baustein ist jedoch das Objekt. Alles in JavaScript ist ein sogenanntes object, und kann Funktionen, Variablen und andere Anweisungen erhalten. Objekte können zudem von anderen Objekten erben und diese dynamisch im Verlauf der Anwendung erweitern. Zum Erstellen eines Objekts genügt ein simples:
var testObjekt = {};
Mit dem Kennwort var erzeugen Sie eine neue Variable. Anschließend folgt der Name. Das Gleichheitszeichen weist den Wert, der rechts von „=“ steht der Variable, die links von „=“ steht zu. Die öffnende und schließende geschweifte Klammer ist ein leeres Objekt. In dieses können bei Bedarf auch weitere Werte hinzugefügt werden:
var testObjekt = {}; testObjekt.name = “Test”;
Via dem Punkt „.“ greift man auf die Werte des jeweiligen Objekts zu. Existiert noch kein Attribut namens “name”, so wird dieses beim Zuweisen erzeugt. Befindet sich bereits ein Attribut mit dem gleichen Namen, so überschreibt die neue Zuweisung den alten Wert.
var testObjekt = { name: “Eins” }; testObjekt.name = “Zwei”;
Das testObjekt hat jetzt den Namen “Zwei”. JavaScript beachtet zudem Groß- und Kleinschreibung. Die Variable testobjekt ist daher eine andere als testObjekt. Leerzeichen zwischen den einzelnen Zeichen spielen keine Rolle. Innerhalb eines mit Anführungszeichen markierten Strings (Beispiel: “Eins”) jedoch schon, da die Sprache den Wert innerhalb von Anführungszeichen nicht als Code interpretiert. Der String “E i n s” Wird daher auch mit Leerzeichen angezeigt.
Mit der Sprache selbst kommen auch eingebaute Funktionen. Objekte wie String haben eingebaute Funktionen, die das Bearbeiten von Text erleichtern. Mit .substring(wert1, wert2) zum Beispiel können Teile einer Zeichenfolge extrahiert werden:
var test = “Beispieltext”;
var subText = test.substring(0,4);
Die Variable subText enthält jetzt den Wert “Beis”, da die Funktion substring alle Zeichen von Stelle 0 (erste Stelle – Programmiersprachen beginnen bei 0 mit der Zählung und nicht mit 1) bis vor 4 extrahiert. Die als oberes Ende angegebene Stelle (hier „4“, also der fünfte Buchstabe) wird nicht mitgenommen.
Die Fülle an Möglichkeiten lassen sich auf unzähligen Webseiten und Referenzen nachlesen. Mozilla bietet hierfür eine eigene Online-Bibliothek mit allen nützlichen Informationen an https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference . Nützlich ist auch die Kommentarfunktion. Zeichen hinter diesen beiden Zeichen werden von JavaScript ignoriert: //. Mehrzeilige Kommentare lassen sich mit /* */ einfügen.
// Das hier ist ein Kommentar
var super = function() { return “Super!”; };
FUNKTIONEN
Funktionen sind das Herzstück einer jeden JavaScript-Anwendungen. Damit lassen sich selbst komplexe Anwendungen in einzelne Bausteine untergliedern, und bei Bedarf kombinieren. Eine Funktion kann mit und ohne Parameter erstellt werden:
var ohneParameter = function() {
//hier passiert nicht viel
var a = 1 + 1;
};
var mitParameter = function(b, c) {
// Die Parameter werden hier zur Berechnung verwendet
var a = b + c;
};
Hinweis: Ein Semikolon am Ende einer Zeile ist nicht notwendig, macht den Code aber übersichtlicher. Die beiden erstellten Funktionen berechnen jeweils einen Wert, und speichern diesen in die Variable a. Nützlich wird dies aber erst so richtig, wenn eine Funktion auch etwas zurück gibt:
var addieren = function(a,b) {
return a + b;
};
addieren(1,2);
// Gibt 3 zurück
var ergebnis = addieren(1,2);
// Speichert das Ergebnis in eine Variable namens ergebnis
Die Funktion „addieren“ bekommt beim Aufruf zwei Werte übergeben, addiert diese, und gibt das Endergebnis zurück. Der Wert kann anschließend in eine neue Variable gespeichert oder anders weiterverarbeitet werden.
DEBUGGEN UND TESTEN
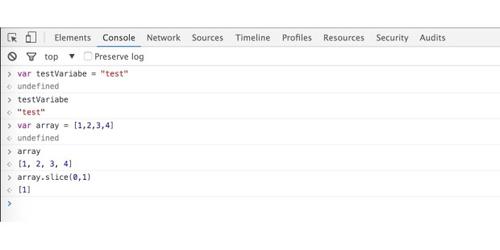
Eine HTML-Datei mit eingebetteten JavaScript ist nicht notwendig um Code auszuführen und einzelne Eigenschaften der Sprache zu testen. Hierzu genügt das Öffnen eines Browserfensters. Dieses bietet die Möglichkeit, eine sogenannte Entwicklerkonsole zu öffnen. Abhängig vom Browser findet man diese entweder durch das Drücken der F12 Taste, oder über das Menü.

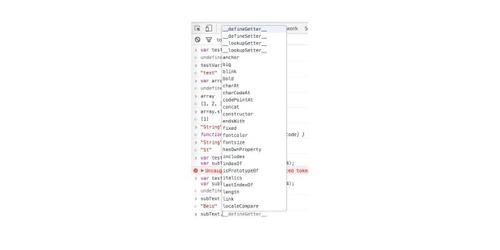
Auf der Entwicklerkonsole steht die gesamte JavaScript-Implementierung des gewählten Browsers zur Verfügung. Hilfreich ist es dann, wenn gewisse Operationen auf Arrays oder anderen Objekten getestet werden sollen. Auch ist es hilfreich so die eingebauten Objektfunktionen zu erforschen. Gibt man Beispielweise einen String ein, und schreibt dahinter einen Punkt (um auf das Objekt zuzugreifen), so schlägt die Browserkonsole alle relevanten und verfügbaren Funktionen vor.

ENTWICKLUNGSUMGEBUNGEN
Um JavaScript zu entwickeln Bedarf es– wie bereits oben erwähnt – nur eines Texteditors. Eine valide JavaScript-Datei muss nur mit der Endung .js abgespeichert und im Browser geöffnet werden. Da keine Kompilierung notwendig ist, entfällt der Schritt über die Kommandozeile oder einer größeren Entwicklungsumgebung.
Durch die Beliebtheit der Sprache haben sich aber immer mehr Lösungen zum Entwickeln vorgetan. GitHub hat mit Atom einen Editor veröffentlicht, und den kompletten Source Code zur Verfügung gestellt. Atom selbst beruht auf der Chrome Engine, und ist daher selbst in JavaScript entwickelt. Eine andere beliebte Umgebungen ist Sublime Text.
BIBLIOTHEKEN UND FRAMEWORKS
Neben den vielfältigen, eingebauten Möglichkeiten stehen unzählige Lösungen von anderen Entwicklern zur Verfügung, die teilweise auch Open Source sind. Bekanntestes Beispiel ist die Bibliothek jQuery, die gleichzeitig einen guten und schlechten Ruf mit sich bringt. jQuery wurde entwickelt um die Interaktionen mit HTML-Elementen zu vereinfachen.
Auch unterstützen ältere Browser nicht alle JavaScript-Funktionalitäten. jQuery versteckt daher hinter einfachen Funktionen eine Fülle an kompatiblen Lösungen für ältere Browserversionen. Bevor man also eine Anwendung in JavaScript entwickelt, sollten der spätere Nutzer und der Zweck der Anwendung bekannt sein.
Doch auch größere Bibliotheken stehen dem Nutzer komplett kostenlos zur Verfügung. Google stellt mit AngularJS 1.5 und 2.0 Beta ein großes Gerüst für moderne Browseranwendungen zur Verfügung. Auch Facebook sprang auf den Zug mit auf, und entwickelte für diesen Zweck ReactJS.
Zum Einbinden genügt auch hier ein einfaches script-Element. Viele Bibliotheken lassen sich dabei über einen Link auf die Entwicklungsserver der Hersteller einbinden:
// Einbinden von jQuery
ANDERE ANWENDUNGSZWECKE ALS BROWSERANWENDUNGEN
JavaScript hat auch neben dem Browser an Beliebtheit gewonnen. Mit NodeJS bietet sich eine Umgebung für den Server an, um dort JavaScript nativ auszuführen. Chromes Browsererweiterungen lassen sich mit JavaScript schreiben, und unter Windows lassen sich sogar Desktopanwendungen mit dieser Sprache installieren.
Tipp: Bevor Sie größere JavaScript-Dateien final einsetzen, sollten Sie diese noch mit JavaScript-Validatoren überprüfen. Und gegebenenfalls Tempo-Bremsen entfernen. Die fertige Webseite wiederum sollten Sie noch für Google optimieren.
*Bastian Gruber arbeitet freiberuflich seit Dezember 2010 für die Macwelt.










Be the first to comment