Was erhalten Sie, wenn Sie Vercel, SvelteKit und MongoDB Atlas kombinieren? Einen leistungsstarken Serverless-First-Entwicklungsstack, der massiv skaliert. [...]

Die Cloud entwickelt sich weiter in Richtung höherer Abstraktionsstufen. Automatisierte Bereitstellungs- und Hosting-Plattformen, Front-End-Frameworks und Back-End-Datenbanken werden immer leistungsfähiger und anspruchsvoller, und ihre Integration ist einfacher denn je. Dieser Artikel zeigt Ihnen, wie Sie Vercel, SvelteKit und MongoDB für eine serverlose Full-Stack-Entwicklung integrieren können. Jede dieser Technologien ist in ihrem eigenen Bereich führend. Indem sie zusammen verwendet werden, können Entwickler mit geringem Arbeitsaufwand beeindruckende Ergebnisse erzielen.
Bissige Bits: Die Beispielanwendung
Für diese Demonstration werden wir eine Anwendung erstellen, die eine Entität mit zwei Feldern erzeugt, die in einer Datenbank gespeichert wird. Aus der Sicht des Benutzers stellt die Anwendung ein Formular mit zwei Feldern dar, von denen eines einen Ausspruch und das andere dessen Autor enthält. (Diese Aussprüche werden im weiteren Verlauf als „Apothegm“ bezeichnet)
Wir konzentrieren uns dabei auf die Zusammenführung der Elemente dieses mächtigen Puzzles – Vercel, SvelteKit und MongoDB – um die Beispielanwendung von der Entwicklung bis zur Produktion zu bringen.
Zu Beginn werden wir SvelteKit verwenden, um eine Front-End-Ansicht in Svelte zu erstellen. Diese Ansicht sendet Anfragen an einen Backend-Endpunkt. Ähnlich wie bei Express.js behandelt SvelteKit Endpunkte als Abstraktionen des Anfrage-Antwort-Kontextes.
Diese Abstraktion macht es einfach, Vercel als serverlosen Kontext einzusetzen. Der Vercel-Endpunkt wird die empfangenen Daten einfach in eine Sammlung in MongoDB Atlas, einer Cloud-nativen Datenbank als Service, packen.
Dieses Setup wird für unsere Entwicklungsbedürfnisse gut funktionieren. Sobald wir das Frontend haben, werden wir ein Repository in GitHub erstellen und das Projekt einchecken. Dann können wir mit Vercel unser Projekt einbinden und es auf einer öffentlich zugänglichen IP bereitstellen.
Full-Stack-Programmierung: SvelteKit
Beginnen wir mit unserer Entwicklungsumgebung, SvelteKit. Sie können eine Svelte-Anwendung über die SvelteKit-Kommandozeile starten, wie in der Dokumentation des Frameworks beschrieben. Sobald die Anwendung lokal läuft, können Sie sie besuchen und den Willkommensbildschirm von SvelteKit sehen.
Um zu beginnen, modifizieren wir die Hauptseite der Anwendung, um ein einfaches Formular einzubauen. Bearbeiten Sie /src/routes/index.svelte mit den in der folgenden Anleitung (Listing 1) beschriebenen Änderungen.
Listing 1. Ändern der Hauptseite der Anwendung (index.svelte)
<script context="module">
// export const prerender = true; Comment this out - this is now a dynamic page
</script>
<script>
import Counter from '$lib/Counter.svelte';
async function onSubmit(e) {
const formData = new FormData(e.target);
const data = {};
for (let field of formData) {
const [key, value] = field;
data[key] = value;
}
console.log("formData: " + formData);
const res = await fetch('/', {
method: 'POST',
body: JSON.stringify(data)
})
const json = await res.json()
result = JSON.stringify(json)
}
</script>
<svelte:head>
<title>Home</title>
</svelte:head>
<section>
<h1>
<!-- remains the same ... -->
</h1>
<form on:submit|preventDefault={onSubmit}>
<label for="apothegm">Apothegm</label>
<input type="text" name="apothegm" id="apothegm"/>
<label for="author">Author</label>
<input type="text" name="author" id="author"/>
<button type="submit">Submit</button>
</form>
<h2>
try editing <strong>src/routes/index.svelte</strong>
<!-- rest is the same ... --> Ein Großteil von index.svelte bleibt unverändert. Beachten Sie, dass ich den Modulexport im Seitenkopf auskommentiert habe, so dass er nicht mehr vorgerendert ist. (Eine der Superkräfte von SvelteKit ist seine Fähigkeit, Seiten, die nicht auf das Backend zugreifen, vollständig vorzurechnen. Wir müssen diese Funktion aber deaktivieren, weil unsere Seite das Backend benutzen wird.)
Der Rest der Änderungen ist dafür vorgesehen, ein Formularelement mit zwei Feldern bereitzustellen. Wenn das Formular abgeschickt wird, wandeln wir es in JSON um und senden es per POST an den Root-Endpunkt („/“) über Fetch.
Umgang mit der Post-Funktion
Der POST-API-Aufruf wird am hinteren Ende von src/routes/index.js verarbeitet, und zwar von der Funktion mit dem Namen „post“. Wenden wir uns nun dieser Funktion zu. Listing 2 zeigt den Hauptteil von index.js.
Listing 2. index.js
import clientPromise from '../lib/mongo';
export async function post ({request}) {
const dbConnection = await clientPromise;
const db = dbConnection.db();
const collection = db.collection('apothegm');
let apothegm = await request.json();
const dbApothegm = await collection.insertOne(apothegm);
return { status: 200, body: { dbApothegm } }
}Das erste, was wir in Listing 2 sehen, ist ein Import in eine Hilfsbibliothek, die wir gleich näher betrachten werden. Als Nächstes folgt die post-Funktion selbst, die über eine Destrukturierung aus dem SvelteKit-Framework ein Request-Argument entgegennimmt. Dieses Request-Objekt enthält alles, was wir für die Bearbeitung einer HTTP-Anfrage benötigen.
In diesem Fall öffnen wir eine Datenbankverbindung mit Hilfe des Datenbankhelfers, erhalten einen Zeiger auf die „apothegm“-Sammlung und holen uns dann den Inhalt des Front-End-Bodys über die Methode await request.json().
Schließlich legt die Methode den Anfragebody in der Datenbanksammlung ab und sendet den Status „all good“ 200 zurück.
Der MongoDB-Konnektor
Sehen wir uns nun die Datei /src/lib/mongo.js an, die in Listing 3 gezeigt wird und mit der wir auf die Datenbank zugreifen. Es handelt sich im Wesentlichen um die kanonische Hilfe, die in der MongoDB-Dokumentation angegeben ist, mit einer leichten Änderung. Beachten Sie auch, dass ich zum Zweck der Demonstration die Datenbank-URL direkt in die Datei integriert habe. Tun Sie das in der Praxis nie! Es ist eine eklatante Sicherheitslücke. In einer realen Anwendung müssten Sie die URL in eine Umgebungsvariable auslagern.
Listing 3. Verbinden mit MongoDB (mongo.js)
import dotenv from 'dotenv';
dotenv.config();
import { MongoClient } from 'mongodb';
//const uri = process.env['MONGODB_URI'];
// **Don’t do this in real life**:
const uri = "mongodb+srv://<username>:<password>@cluster0.foobar.mongodb.net/myFirstDatabase?retryWrites=true&w=majority";
const options = {
useUnifiedTopology: true,
useNewUrlParser: true,
}
let client
let clientPromise
if (!uri) {
throw new Error('Please add your Mongo URI to .env.local')
}
if (process.env['NODE_ENV'] === 'development') {
// In development mode, use a global variable
// so that the value is preserved across module reloads
// caused by HMR (Hot Module Replacement).
if (!global._mongoClientPromise) {
client = new MongoClient(uri, options)
global._mongoClientPromise = client.connect()
}
clientPromise = global._mongoClientPromise
} else {
// In production mode, it's best to
// not use a global variable.
client = new MongoClient(uri, options)
clientPromise = client.connect()
}
// Export a module-scoped MongoClient promise.
// By doing this in a separate module,
// the client can be shared across functions.
export default clientPromise;Dieses Hilfsmittel ist ziemlich einfach. Die größte Komplexität liegt in der Handhabung der Entwicklungs- und der Produktionsumgebung. Nun geht es an die Einrichtung der Datenbank.
MongoDB Atlas: Die Datenbank als Dienst
MongoDB ist eine dokumentenorientierte Datenbank, einer der ersten und bekanntesten NoSQL-Datenspeicher. Atlas ist der verwaltete Cloud-Service von MongoDB oder Database as a Service (DBaaS). Mit MongoDB Atlas können Sie auf eine von MongoDB gehostete Datenbank zugreifen und sie über eine API nutzen.
Beachten Sie, dass Sie für diesen nächsten Schritt ein kostenloses MongoDB Atlas-Konto einrichten müssen. Die Anmeldung ist einfach und schnell. Sobald Sie ein neues Konto eingerichtet haben, werden Sie zum Dashboard weitergeleitet, wo Sie ein neues Projekt erstellen können, indem Sie auf die Schaltfläche Neues Projekt klicken.
Als Nächstes werden Sie aufgefordert, dem neuen Projekt einen Namen zu geben, ich habe es „apothegm-foundry“ genannt. Sie haben auch die Möglichkeit, Benutzer und Berechtigungen hinzuzufügen, aber Sie können dieses Angebot ignorieren, da Sie automatisch hinzugefügt wurden. Bestätigen Sie das Projekt, indem Sie auf Projekt erstellen klicken.
Hinzufügen einer Datenbank
Ein Projekt ist ein Behälter für Datenbanken. Fügen wir nun eine Datenbank hinzu, indem wir auf Datenbank erstellen klicken. Hier haben Sie die Wahl zwischen verschiedenen Ebenen. Für unsere Zwecke eignet sich eine kostenlose, gemeinsam genutzte Datenbank. Wenn Sie bereit sind, klicken Sie auf Erstellen.
Als Nächstes werden Ihnen eine Reihe von Auswahlmöglichkeiten in Bezug auf Cloud-Anbieter und Regionen angeboten. Sie können vorerst die Standardeinstellung akzeptieren, aber es ist schön zu sehen, dass wir zwischen Amazon Web Services (AWS), Google Cloud Platform (GCP) oder Microsoft Azure wählen können. Klicken Sie auf Cluster erstellen.
Als nächstes werden Sie aufgefordert, einen Benutzer für die Datenbank zu erstellen. Sie können eine Kombination aus Benutzernamen und Passwort oder einen zertifikatsbasierten Benutzer erstellen. Wir nehmen der Einfachheit halber den Benutzernamen und das Passwort. Wählen Sie eine Kombination, die Sie sich merken können, und klicken Sie auf Benutzer erstellen. Das ist der Benutzername und das Kennwort, die Sie in mongo.js eingeben werden.
Scrollen Sie nun nach unten zu Von wo aus Sie sich verbinden möchten. Sie können Ihre lokale IP-Adresse verwenden, aber für die Zwecke dieser Demo können Sie einfach 0.0.0.0/0 eingeben. Auch hier halten wir die Dinge einfach, aber Sie würden keine zufällige IP-Adresse für eine reale Anwendung eingeben. Sie müssen die tatsächliche IP-Adresse oder einen Adressraum von IP-Adressen eingeben.
In der Hauptkonsole von MongoDB Atlas können Sie Ihre Verbindungszeichenfolge immer finden, indem Sie auf die Datenbank klicken und die Schaltfläche Verbinden anklicken. Daraufhin wird ein Popup-Fenster angezeigt, in dem Sie die Option Mit Anwendung verbinden auswählen können. Diese Option liefert eine Zeichenkette in der folgenden Form:
mongodb+srv://<username>:<password>@cluster0.foobar.mongodb.net/myFirstDatabase?retryWrites=true&w=majorityFügen Sie den soeben ausgewählten Benutzernamen und das Passwort hinzu, kehren Sie dann zur Datei mongo.js zurück und fügen Sie die Zeichenfolge dort ein. Wenn Sie nun das Formular in der Svelte-Anwendung verwenden und auf Submit klicken, sollten Sie die MongoDB-Atlas-Konsole aufrufen können und eine Schaltfläche Sammlung durchsuchen sehen.
Sie sollten einen Eintrag sehen, der dem entspricht, was Sie in das Formular eingegeben haben, ähnlich wie in Listing 4.
Listing 4. Eintrag von Apothegm in MongoDB
1. _id:6228f438e294d2c79754b64f
2. apothegm:"Form and emptiness are one"
3. author:"Unknown"Die Entwicklungsumgebung funktioniert also. Als nächstes steht die Bereitstellung an.
Bereitstellung der Anwendung: GitHub und Vercel
Bevor wir die Anwendung mit Vercel bereitstellen können, müssen wir ein Quellcode-Repository in GitHub erstellen. Dazu benötigen Sie ein kostenloses GitHub-Konto. Wenn Sie diesen haben, folgen Sie den Schritten zur Erstellung eines neuen Repositorys. Kehren Sie dann zur Befehlszeile zurück und füllen Sie das Repository mit Ihrem Anwendungscode. (Beachten Sie, dass der SvelteKit-Starter bereits eine .gitignore-Datei hinzugefügt hat.) Sobald der Quellcode der Anwendung in den Hauptzweig eingecheckt ist, sind Sie bereit, Vercel zu besuchen.
Vercel macht es einfach, sich für ein kostenloses „Hobby“-Konto anzumelden. Ich habe mein GitHub-Konto für den SSO-Zugang (Single Sign-On) zu Vercel verwendet. Sobald Sie ein Konto haben, folgen Sie den Schritten, um Ihr GitHub-Konto zu verbinden und Vercel die Berechtigung zu erteilen.
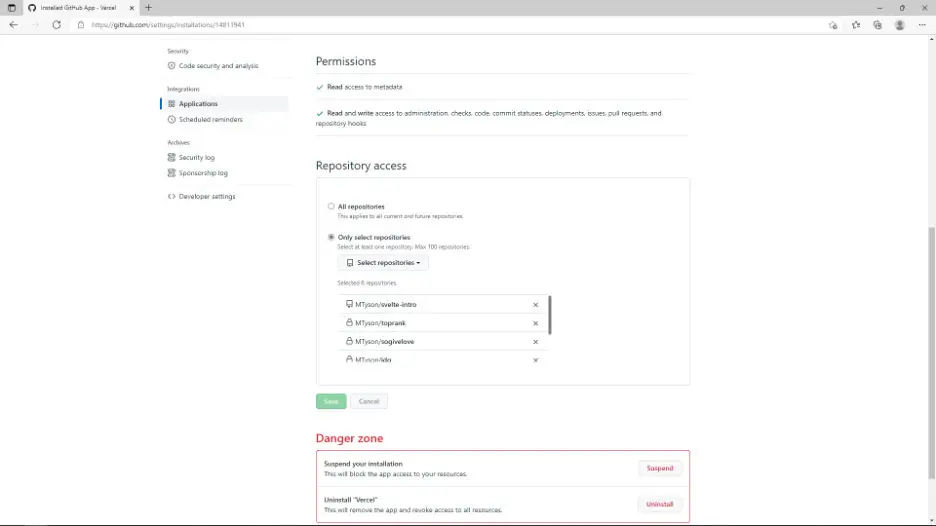
Sie müssen Vercel auch innerhalb von GitHub die Berechtigung für ein bestimmtes Repository oder für alle Repositories, in denen Sie Code hosten, erteilen. Öffnen Sie einfach das Dropdown-Menü Ihres Kontoprofils und klicken Sie auf Einstellungen, dann scrollen Sie nach unten zur linken Option Integrationen -> Anwendungen und klicken Sie diese an. Scrollen Sie nun auf der Hauptseite nach unten zum Abschnitt Repository Zugriff. Dort können Sie Vercel entweder Zugriff auf ein bestimmtes Repository (wie in Abbildung 1 dargestellt) oder auf alle Repositories gewähren.

Als nächstes gehen Sie zu Vercel und importieren das Repository. Beachten Sie, dass Vercel die Anwendung als eine SvelteKit-Anwendung erkennt. Es sollte die Anwendung nahtlos importieren und bereitstellen.
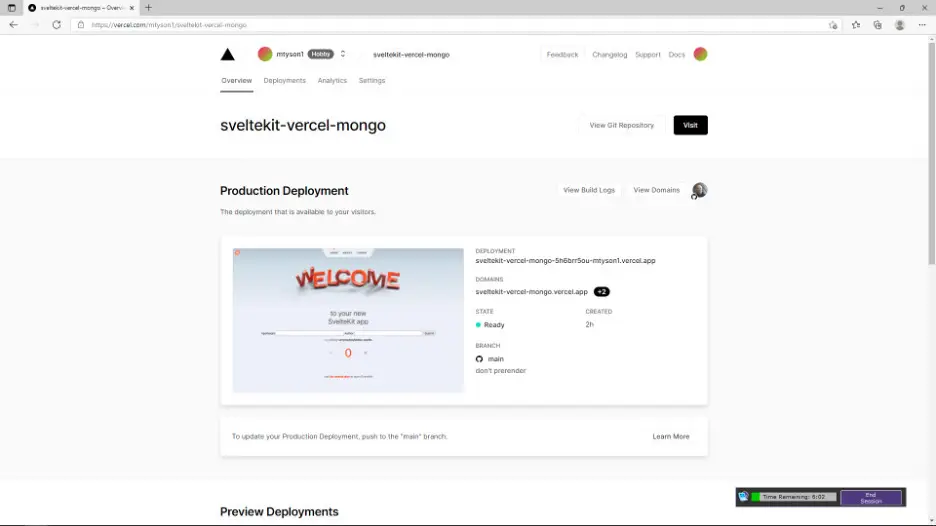
Gehen Sie nun zu Vercel und Sie sollten Ihre Anwendung im Dashboard sehen. Klicken Sie darauf und es öffnet sich die Zusammenfassung, die ähnlich wie in Abbildung 2 aussehen sollte.

Sie können auf die laufende Anwendung unter einer URL wie sveltekit-vercel-mongo.vercel.app klicken und sie öffnen.
Wenn Sie eine neue apothegm und einen neuen Autor eingeben, sollten Sie in der Lage sein, die Konsole über die MongoDB-Atlas-Datenbanksammlungsansicht neu zu laden und sie dort zu sehen. Ihre Produktionsanwendung ist nun in Betrieb und arbeitet mit der Datenbank zusammen.
Fazit
Dieser Stack besteht aus drei Komponenten, die alle ziemlich nahtlos zusammenarbeiten. Vercel hat eine Menge Arbeit hinter den Kulissen geleistet, um die Bereitstellung in der Produktion zu ermöglichen. Beachten Sie unter anderem, dass es so konfiguriert werden kann, dass neue Pushes automatisch im Hauptzweig bereitgestellt werden.
Beachten Sie auch, dass die Build-Protokolle verfügbar sind, ebenso wie die Protokolle der laufenden Anwendung. Der Back-End-Teil der SvelteKit-Anwendung wurde als serverlose Funktion bereitgestellt, so dass seine Protokolle unter Deployments -> Functions verfügbar sind.
Natürlich muss noch einiges getan werden, um diese Demo-Anwendung in etwas zu verwandeln, das Sie tatsächlich nutzen können (z. B. würden Sie unterschiedliche Datenbanken für Entwicklung und Produktion benötigen). Interessant ist, dass Sie bereits über ein leistungsstarkes Full-Stack-Framework (SvelteKit), eine Deployment-Pipeline (Vercel) und einen Datenspeicher (MongoDB) verfügen. Und das Ganze läuft auf einer Infrastruktur, die massiv skaliert werden kann.
*Matthew Tyson ist einer der Gründer der Dark Horse Group, Inc. Er glaubt an Technologie, bei der der Mensch an erster Stelle steht. Wenn er nicht gerade Gitarre spielt, erkundet Matt die Natur und das philosophische Hinterland. Er schreibt seit 2007 für JavaWorld.










Be the first to comment