JHipster ist ein ausgereiftes Framework für die Erstellung hybrider Java- und JavaScript-Anwendungen. Es unterstützt die von Ihnen bevorzugten Entwicklungstools und bietet Überwachungs- und andere Verwaltungsfunktionen, die sofort einsatzbereit sind. [...]

JHipster ist ein langlebiges und ehrgeiziges hybrides Java- und JavaScript-Projekt, das die Entwicklung von Full-Stack-Java-Anwendungen mit modernen reaktiven Frontends vereinfachen soll. Das JHipster-Entwicklungsteam hat ständig neue Versionen veröffentlicht, um mit den Veränderungen in der Branche Schritt zu halten. Lassen Sie uns anhand einer einfachen Anwendung lernen, was dieses Framework leisten kann.
Was ist JHipster?
JHipster unterstützt standardmäßig React, Vue und Angular für das Frontend. Es unterstützt andere Frameworks, einschließlich Svelte, über Plugins, die als Blueprints bekannt sind. Am Backend übernimmt Spring Boot die Schwerstarbeit. In dieser Hinsicht ähnelt JHipster dem Hilla-Framework, allerdings mit dem ehrgeizigeren Ziel, eine Vielzahl von Front-End-Stacks zu unterstützen. Im Kern ist JHipster ein fortschrittliches Build-Tool, das die Java- und JavaScript-Build-Toolchains vereinheitlicht und verschiedene Verwaltungsfunktionen darüber legt.
Zusätzlich zu Full-Stack-Anwendungen unterstützt JHipster die Erstellung von Microservices-Komponenten und verfügt über ein Gerüst für JPA-basierte relationale Datenspeicher und NoSQL-Datenspeicher wie MongoDB und Cassandra. Außerdem verfügt es über Funktionen für die Protokollierung und Analyse.
Das Toolset von JHipster umfasst eine Befehlszeile und eine domänenspezifische Sprache (DSL) mit einem visuellen Datenmodellierer und einem webbasierten Konstruktor. Wir verwenden die Kommandozeile für den Einstieg. Beachten Sie, dass Sie ein System benötigen, auf dem aktuelle Versionen von Java, Node.js und Git installiert sind.
Die JHipster Beispielanwendung
Folgen Sie dem JHipster-Schnellstart, um das NPM-Paket generator-jhipster zu installieren und ein neues Verzeichnis für die Ausführung des Generators zu erstellen.
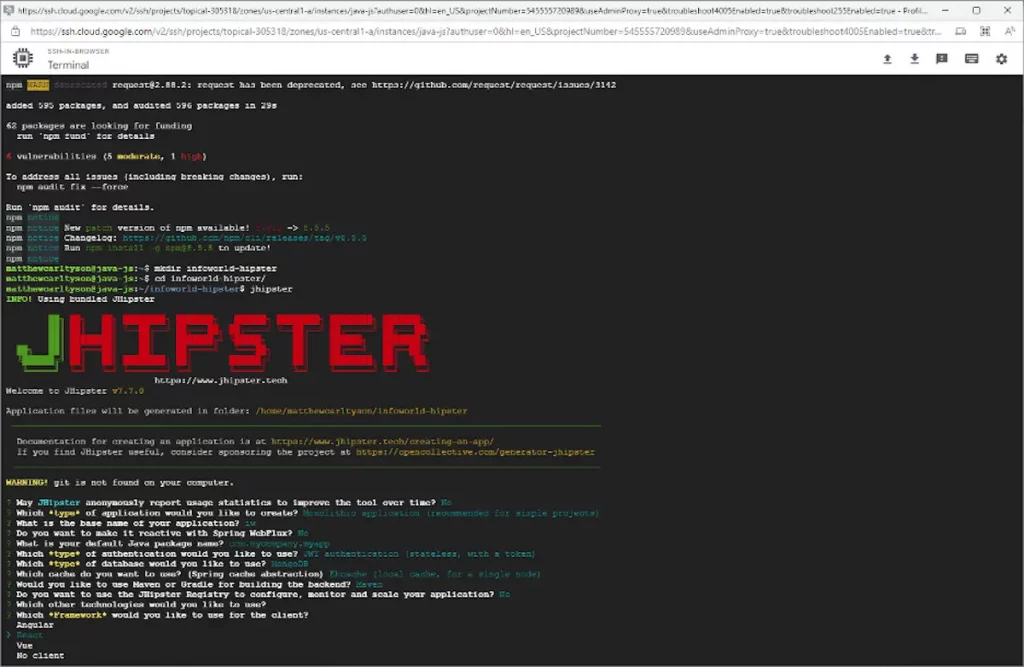
Sie erhalten eine interaktive Eingabeaufforderung, die der in Abbildung 1 gezeigten sehr ähnlich sein wird.

Sie können die meisten Voreinstellungen übernehmen, aber für dieses Beispiel werden wir MongoDB als Datenbank und React als Front-End-Framework verwenden (wählen Sie das Bootswatch-Theme, das Ihnen am besten gefällt). Sobald Sie diese Optionen eingestellt haben, erledigt JHipster seine Arbeit und hinterlässt Ihnen eine neue Anwendung in dem Verzeichnis, das Sie gerade erstellt haben.
MongoDB
Sie müssen MongoDB auf Ihrem System installiert haben. Anweisungen zur Einrichtung finden Sie in der MongoDB-Dokumentation.
Erstellen und Ausführen der Anwendung
JHipster hat nun die beiden Hälften einer vollständigen Java- und JavaScript-Anwendung erstellt. Das Backend wird mit Maven und das Frontend mit Webpack erstellt. Sie können die beiden Hälften gleichzeitig ausführen, um die Anwendung zu starten. (Denken Sie daran, dass Sie auch MongoDB im Hintergrund laufen lassen müssen).
In einer Shell geben Sie Folgendes ein: ./mvn -P-webapp. Mit diesem Befehl wird das Java-Backend erstellt und ausgeführt. Wir verwenden das -P-webapp Flag, um zu vermeiden, dass Maven den Webpack-Teil der Dinge ausführt.
Geben Sie in einer anderen Shell ein: npm start. Dieser Befehl erstellt das Frontend und führt es im Dev-Modus von Webpack aus, wobei die API-Aufrufe auf den soeben gestarteten Java-Server zeigen.
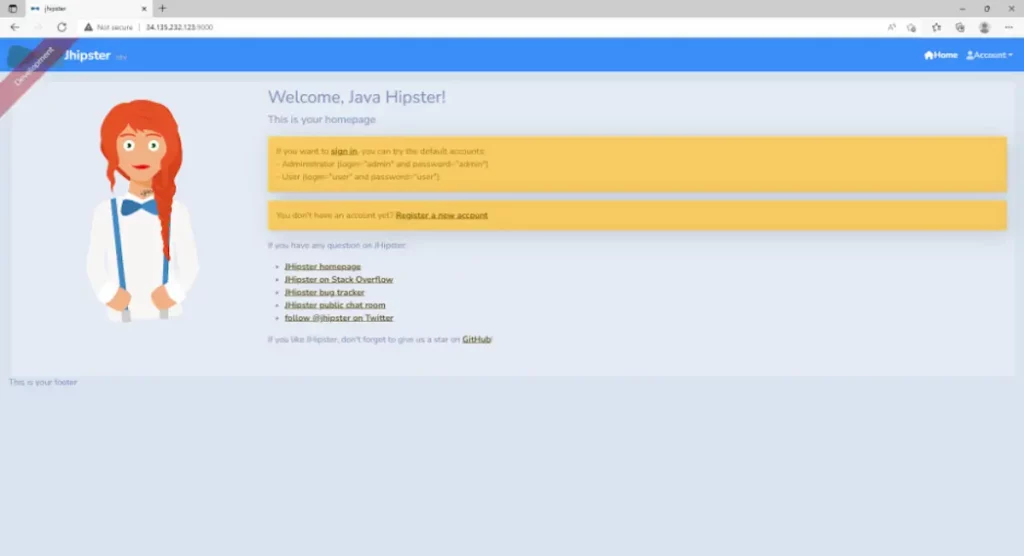
Wenn alles gut gegangen ist, werden Sie auf localhost:8080 mit einem Bildschirm begrüßt, der dem in Abbildung 2 gezeigten ähnelt.

Test-User anlegen
Wenn Sie in der Anwendung herumstöbern, werden Sie schnell feststellen, dass sie eine ganze Menge zu bieten hat. Der Generator von JHipster bietet viel mehr als ein typisches Tool, einschließlich einer funktionalen Benutzerverwaltung und einem JWT-basierten Authentifizierungssystem. Die Anwendung verfügt auch über Standardkonten, die wir zum Anlegen eines Testbenutzers verwenden werden.
Um einen neuen Benutzer zu erstellen, verwenden Sie die Option Registrieren oben rechts im Anwendungsbildschirm. Erstellen Sie dann einen Testbenutzer (test@test.com), melden Sie sich an und wählen Sie den Standardbenutzer admin/admin. Navigieren Sie zum Bildschirm für die Benutzerverwaltung (Verwaltung -> Benutzerverwaltung). Beachten Sie, dass Ihr neuer Benutzer aufgelistet ist. Sie können den Benutzer aktivieren, indem Sie die Schaltfläche Inaktiv auf Aktiv setzen und sich dann als Testbenutzer anmelden. Beachten Sie, dass dieser Benutzer keinen Zugriff auf die Verwaltungskonsole hat.
Wie gesagt, das ist eine Menge an Out-of-the-Box-Funktionalität, vor allem wenn man bedenkt, dass JHipster nicht nur den React- und MongoDB-Stack unterstützt, sondern auch Angular, Vue und eine Vielzahl von SQL- und NoSQL-Datenspeichern.
Erkunden Sie den Code
Um all diese Funktionen zu unterstützen, hat JHipster, wie Sie sich vorstellen können, eine ganze Menge Code eingebaut. Glücklicherweise ist er weitgehend auf dem neuesten Stand und folgt den Best Practices der Programmierung. Zum Beispiel verwendet der React-Code funktionale Komponenten, nutzt Hooks und läuft gegen einen zentralen Redux-Speicher.
Wenn Sie einen Blick auf das Anwendungsverzeichnis werfen, sehen Sie eine Struktur ähnlich wie diese:
- /foundry-jhipster/
- /webpack/ : Config/utils für das webpack-Paket
- /src/main/
- /java/ : Java-Quellen
- /webapp/ : Frontend-Quellen
- /target/ : Ausgabeverzeichnis für beide Builds
- /webapp/ : Front-End-Build-Ausgabe
- /java/ : Backend-Build-Ausgabe
- /docker/ : Dateien zur Unterstützung der Containerisierung
Die Hauptklasse für die Java-Anwendung ist src/main/java/com/mycompany/myapp/JhipsterApp.java. Im Kern handelt es sich um eine Spring Boot-Webanwendung, die mit Befehlszeilenargumenten über –spring.profiles. active=your-active-profile konfiguriert werden kann.
Die Java-Anwendung ist im Wesentlichen die API für Benutzer-CRUD-Funktionen (Erstellen, Lesen, Aktualisieren und Löschen) mit Authentifizierungs- und Autorisierungsdurchsetzung über Spring Security. Das Spring Security-System wird in /myapp/security konfiguriert. Denken Sie daran, dass JHipster JSON Web Token verwendet, daher befinden sich die Klassen zur Unterstützung dieses Systems in /security/jwt.
Die Domänenmodelle der Anwendung sind in /domain definiert, dem Gegenstück zum Front-End-Verzeichnis /entities, das Sie gleich sehen werden.
Die verfügbaren Front-End-Skripte finden Sie in der Datei package.json. Zusätzlich zu dem Dev-Mode-Befehl, den wir gerade verwenden, gibt es noch einen Mongodb Prune-Befehl, Tests und Production-Build-Befehle.
Der Client-Eintrag befindet sich in /src/main/webapp/index.html, aber die eigentliche Arbeit beginnt in /sec/main/webapp/app/app.tsx, die den Anwendungsrouter definiert (Routen werden in router.tsx definiert), der die verschiedenen Seitenkomponenten beherbergen wird.
Die Seitenkomponenten der Anwendung sind in main/webapp/app/modules definiert; zum Beispiel enthält /home/home.tsx die Definition der Homepage.
Im Verzeichnis /main/webapp/app/shared finden Sie den Code, der in der gesamten Anwendung verwendet wird. Ein Großteil davon ist dem zentralen Speicher gewidmet, z. B. die Modelldefinition und die Reduzierer. Zurzeit befasst sich die Anwendung nur mit den Benutzern, daher befinden sich nur diese Komponenten und der Code für die Authentifizierung im gemeinsamen Verzeichnis.
Der Ordner /entities enthält den Code zur Unterstützung Ihrer modellierten Entitäten. Beachten Sie jedoch, dass das Benutzermodell im gemeinsamen Verzeichnis gespeichert ist. Es gibt noch keine Entitäten, also fügen wir welche hinzu.
Definieren Sie ein Modell: JDL und JDL-Studio
JDL ist die domänenspezifische Sprache von JHipster zur Definition von Anwendungsmodellen. Sie kann viel mehr als das – Sie können eine ganze Anwendung mit JDL-Metadaten definieren – aber wir werden uns auf das Modell konzentrieren.
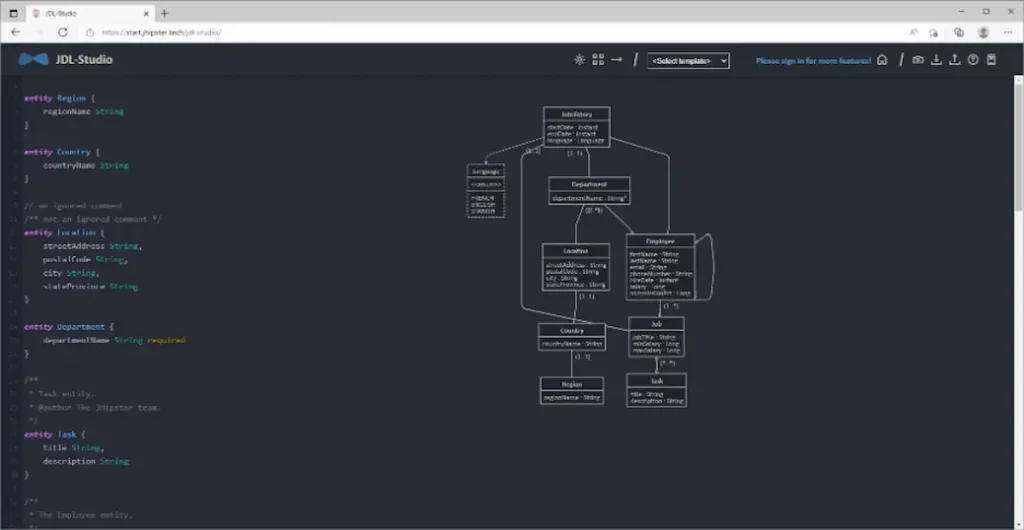
Lassen Sie uns zunächst JDL-Studio, das Online-Tool von JHipster, verwenden, um schnell einige CRUD-Funktionen für ein Domänenmodell zu erzeugen. Sie werden einen Entity Relationship Builder wie in Abbildung 3 sehen.

Der JDL-Builder unterstützt die Definition von Entitäten und deren Eigenschaften sowie die Beziehungen zwischen ihnen. Wir werden hier nicht auf die Syntax eingehen, da sie ziemlich selbsterklärend ist. Sie können die Syntax erkunden, indem Sie Änderungen an der Definition auf der linken Seite vornehmen und beobachten, wie diese in der visuellen Anzeige dargestellt werden.
Übernehmen wir die gegebenen Beziehungen und exportieren sie, indem wir auf die Schaltfläche Diesen JDL-Quellcode herunterladen oben rechts auf dem Bildschirm klicken. (Beachten Sie, dass es in der Symbolleiste mehrere Optionen gibt, mit denen Sie das Aussehen und Verhalten der Datei konfigurieren können).
Sobald Sie die Datei haben, gehen Sie in die Befehlszeile im Stammverzeichnis des Projekts und geben Sie jhipster jdl my-jdl-file.jdl ein, wobei my-jdl-file.jdl der Name der soeben exportierten Datei ist.
Die Eingabeaufforderung fragt dich, ob du einige Dateien überschreiben willst. Tun Sie das. Danach können Sie die Server neu starten und sehen, was Sie der Anwendung hinzugefügt haben. Gehen Sie zurück zum Browser und öffnen Sie die Anwendung erneut auf Port 9000, und melden Sie sich als admin/admin an.
Wenn Sie nun den Menüpunkt Entities in der Navigationsleiste öffnen, erhalten Sie alle Entitäten, die Sie gerade importiert haben, zusammen mit einer vollständig realisierten Konsole zu deren Verwaltung. Sie können z. B. eine neue Entität „Land“ erstellen, dann eine neue Entität „Standort“ erstellen und das neu erstellte Land in Ihrem Standort verwenden. Beachten Sie, dass alle CRUD-Funktionen ebenfalls vorhanden sind.
Überwachung und API-Verwaltung
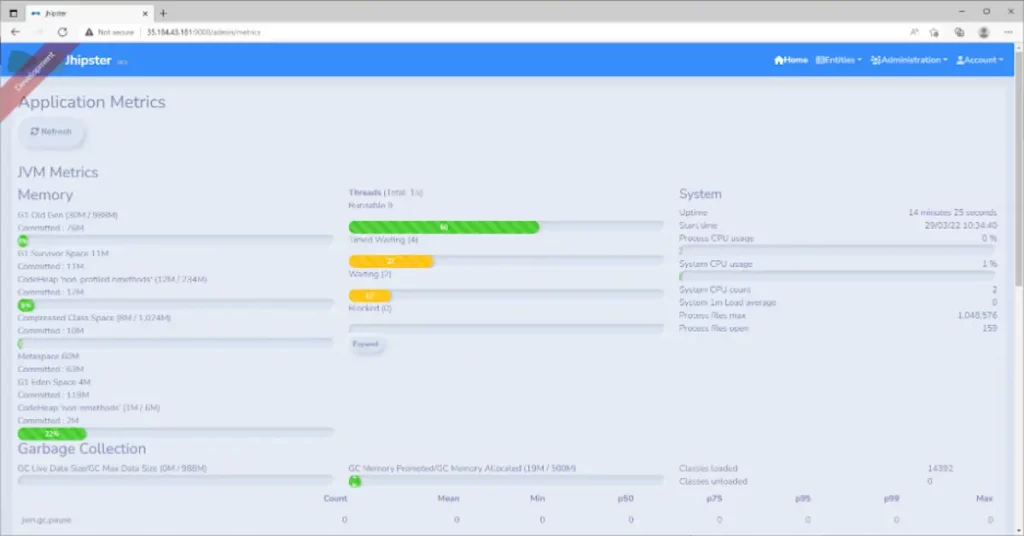
Einige zusätzliche Funktionen für Administratoren sind ebenfalls erwähnenswert. Das Menü „Administration“ enthält eine Option „Metrics“, die einen Einblick in die Eigenschaften der laufenden JVM bietet, wie in Abbildung 4 dargestellt. Weitere Informationen zu den Überwachungsfunktionen finden Sie in der JHipster-Dokumentation.

JHipster bietet all dies mit einer flexiblen Architektur, die verschiedene Datenspeicher und Front-End-Frameworks zulässt. Alles in allem ist es ein beeindruckendes Framework.
*Matthew Tyson ist Gründer der Dark Horse Group, Inc. Er glaubt an Technologie, bei der der Mensch an erster Stelle steht. Er schreibt seit 2007 für JavaWorld.










Be the first to comment