Die Verbesserung des Web-Erlebnisses auf der Client-Seite bedeutet, die Herausforderungen der "Hydration" zu bewältigen, ein faszinierendes technisches Problem, das auf viele verschiedene Arten angegangen wird. [...]

Einer der dynamischsten Bereiche in der Softwareentwicklung ist heute die Front-End-Architektur. Mehrere Innovatoren treiben den aktuellen Stand der Technik voran, um noch leistungsfähigere Methoden zur Erstellung dynamischer Benutzeroberflächen zu entwickeln. Ein Großteil dieser Arbeit findet in rasantem Tempo und in aller Öffentlichkeit statt.
Dank einer Reihe von Open-Source-JavaScript-Projekten wie SvelteKit, Solid, React, Qwik und Astro können wir die Entwicklung der Zukunft des Webs aus der ersten Reihe mitverfolgen. Hier ist ein Leitfaden zum Verständnis des Geschehens.
Was ist Hydration?
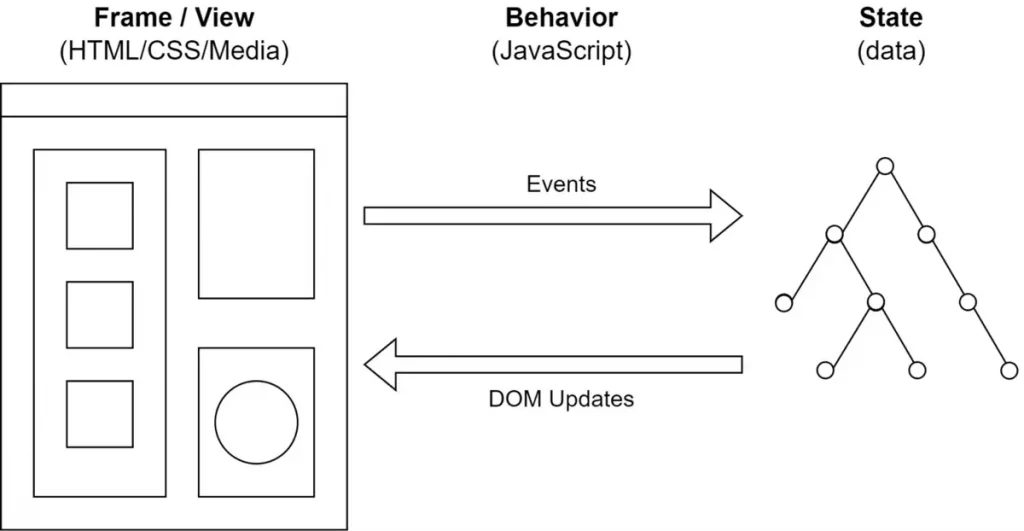
Ein Großteil der Aktivitäten zur Verbesserung der modernen Front-End-Architektur konzentriert sich auf die so genannte Hydration. Um zu verstehen, was Hydration ist und warum sie für die moderne Frontend-Architektur von zentraler Bedeutung ist, müssen wir uns zunächst mit den grundlegenden Konzepten vertraut machen, die dabei eine Rolle spielen. Um das Wunder der Reaktivität zu ermöglichen, muss jedes Framework die drei im folgenden Diagramm dargestellten Aspekte behandeln.

Die Grundaussage des Diagramms ist, dass das Framework für das Framing der Ansicht, das Halten des Zustands und die Verwaltung der Interaktion zwischen ihnen verantwortlich ist. (Wenn Sie mit dem MVC-Muster vertraut sind, werden Sie das hier wiedererkennen.)
Sobald diese drei Teile vorhanden sind, können Sie loslegen. Der Benutzer kann die Seite sehen und mit ihr interagieren.
Der naive beziehungsweise standardmäßige Ansatz besteht darin, einfach alles zu nehmen, was der Client braucht – den Rahmen, den reaktiven Code und den Status – und es zu senden. Der Client (der Browser) übernimmt dann die Anzeige des Frames (auch bekannt als das Erstellen der Benutzeroberfläche), das Interpretieren des JavaScript und das Einbinden des Status.
Dieser Ansatz hat den wunderbaren Vorteil der Einfachheit, sowohl für den Code am Werk als auch für den menschlichen Verstand, der versucht, ihn zu verstehen. Er hat aber auch einen großen Nachteil: Das anfängliche Rendering der Seite muss auf alles warten, und der Benutzer muss all diese Netzwerk- und Browserschwankungen über sich ergehen lassen. Außerdem neigt die Seite, wenn man nicht aufpasst, dazu, angezeigt zu werden und sich dann auf peinliche Weise in das endgültige Layout umzuordnen. Das sieht nicht gut aus.
Dies hat die Entwickler dazu veranlasst, die ursprüngliche Seite zunächst auf dem Server zu rendern (serverseitiges Rendering oder SSR) und sie dann zu übertragen. Dann hat der Benutzer eine anständige Seite, die er sich ansehen kann, während der Rest des Codes und des Status gesendet und gebootstrapped wird. Dies ist eine starke Vereinfachung, aber das ist die Grundidee.
Die Zeit, die benötigt wird, um das grundlegende Layout zu erstellen, wird als First Contentful Paint (FCP) bezeichnet. Der nächste Meilenstein, den die Seite erreichen muss, ist die Zeit bis zur Interaktivität (TTI), d. h. die Zeit, bis der Benutzer die Seite tatsächlich nutzen kann.
Der Prozess, bei dem die ursprüngliche Seite interaktiv gemacht wird, heißt Hydration.
Grenzen des serverseitigen Renderings
Die Quintessenz ist, dass SSR dazu neigt, FCP zu verbessern, aber TTI zu verschlechtern. Das Ziel ist es also, ein Gleichgewicht zwischen den beiden zu finden und beide zu maximieren, wobei hoffentlich ein angenehmes Entwicklererlebnis (Developer EXperience – DX) erhalten bleibt.
In diesem Bestreben, die Hydration zu verbessern, wurde eine Vielzahl von Ansätzen vorgeschlagen, angenommen, verworfen, verändert und kombiniert. Sobald man sich mit den Implementierungsdetails befasst, staunt man, wie komplex das Ganze wird. Eine ausgewogene Verbesserung von FCP und TTI mit einem anständigen DX? Dies klingt zwar einfach, ist es aber nicht.
Ein Grund für die Komplexität ist, dass wir gerade dabei sind, alle Kompromisse auszuloten; es ist eine sich entfaltende Szene. Sobald sich der Weg in die Zukunft herauskristallisiert, sollten wir zwei Ergebnisse von der entstehenden Client-Architektur erwarten. Erstens sollten Webanwendungen entstehen, die sich wie die nächste Generation“ anfühlen, so wie gut entwickelte Anwendungen heute ein subtiles, aber deutlich besseres Erlebnis bieten als solche von vor ein paar Jahren.
Zweitens, und das ist vielleicht noch wichtiger, sollte unsere verbesserte Client-Architektur weitreichende Folgen haben, die über eine bessere Leistung hinausgehen. Indem sie sich mit der Komplexität auseinandersetzen und sie auflösen, werden die Frontend-Ingenieure zu einem besseren Modell gelangen, sowohl für das System als auch für den Menschen. Eine bessere Architektur stellt tatsächlich eine leistungsfähigere Heuristik dar. Daraus ergeben sich Folgevorteile, die oft unvorhersehbar sind.
Sie können dies an der Reaktivität selbst sehen. Reaktivität hat sich durchgesetzt, weil sie eine Möglichkeit bot, die Zustandsbindung vom Gehirn des Entwicklers auf das Framework zu verlagern. Aber das war noch nicht alles an Vorteilen. Die Architektur wurde nicht nur einfacher, sondern auch konsistenter. Dies führte zu Leistungs- und Funktionssteigerungen in allen Bereichen.
Da moderne JavaScript-Frameworks sowohl den Server als auch den Client einbeziehen, können die Ergebnisse dieser Entwicklungen weitreichende Folgen für die Anwendungsarchitektur im Allgemeinen haben.
Ansätze zur Verbesserung der Hydration
Der grundlegende Trick zur Verbesserung der Hydratation ist, die Dinge granularer zu betrachten. Indem wir die Ansicht, die Interaktivität und den Zustand in kleinere Teile zerlegen, können wir sie schrittweise laden und aktivieren, optimiert für FCP und TTI. Im Folgenden finden Sie einen Überblick über einige der Ansätze.
Gänzlich auf JavaScript verzichten
Ein Ansatz, der sich in der Praxis bewährt hat, besteht darin, Websites auf Seiten zu analysieren, die überhaupt kein JavaScript erfordern. Dies bezieht sich auf den neueren Begriff der Multipage Apps (MPA). Es handelt sich dabei um eine Art Mittelweg zwischen Single Page Apps (SPA) und der reinen Seitennavigation (Standard-Webverhalten). Die Idee dabei ist, die Teile der App zu finden, die sofort als HTML plus Assets ausgeliefert werden können, was zu bestmöglicher SEO und Ladezeiten führt.
Der No-JS-Ansatz wird zum Beispiel in SvelteKit verwendet. Das bringt natürlich nichts für die Seiten, die reaktive Interaktion erfordern. Frameworks müssen immer noch die Hydration auf den Seiten berücksichtigen, die als SPA fungieren.
Insel-Architektur
Astro hat sich für die Idee der Inselarchitektur eingesetzt. Dabei geht es darum, zu bestimmen, welche Teile der Seite statisch sind und welche Teile Reaktivität erfordern. Mit diesem Wissen kann man das Laden der Seite feinabstimmen, indem man den Framing-Inhalt, der sich nie ändert, völlig ignoriert und die anderen Teile (die Inseln) nur bei Bedarf lädt.
Um diese Idee zu verstehen, ist es nützlich zu wissen, dass sie auf die Verbesserung von SPA abzielt. Das heißt, dass alle statischen Inhalte, die Sie identifizieren, einfach nur da sitzen und ihre Aufgabe ohne Leistungseinbußen erfüllen können. Der gesamte Client-seitige Zustand und die Navigation bleiben erhalten.
Der Vorteil dieses Ansatzes besteht darin, dass Sie das Laden jeder Insel so lange hinauszögern können, bis etwas passiert, das es notwendig macht (z. B. ein Bildlauf, ein Mausklick). Nachteilig ist, dass dies in der Praxis oft zu Ladevorgängen führt, die zu einem besonders ungünstigen Zeitpunkt erfolgen (wenn der Benutzer gerade etwas tut).
Wiederaufnehmbarkeit
Die Idee der Wiederaufnahme ist eine Idee, die durch das Qwik-Framework eingeführt wurde. Qwik taucht tiefer in die Elemente der Anwendung ein und erstellt träge Grenzen zwischen ihnen. (In gewisser Weise könnte man dies als eine hochentwickelte Form von „lazy loading bounds“ betrachten.) Die Wiederaufnahmefähigkeit bedeutet, dass der Client dort weitermachen kann, wo der Server aufgehört hat, und die Dinge auf präzise Art und Weise synchronisiert werden.
Server-Komponenten
React führt die Idee der Server-Komponenten und eine damit verbundene Leistungsverbesserung namens Streaming ein. Im Wesentlichen können Sie mit Server-Komponenten festlegen, welche Teile der Anwendung vollständig auf dem Server ausgeführt werden können, um so einen Client-seitigen Rendering-Nachteil zu vermeiden.
Streaming
Streaming ist eine weitere sich entwickelnde React-Technik, die mit Suspense zusammenhängt. Die Idee dahinter ist, dass Framing-Inhalte wie HTML an den Client gesendet werden können, bevor alle erforderlichen Daten auf dem Server bereitstehen. Dies kann dann bei der Interaktion der Komponenten angewendet werden.
Partielle Hydration oder progressive Hydration
Bei diesen Begriffen wird es ein wenig unübersichtlich. Astro beschreibt seine Inselarchitektur als partielle Hydration. Das bedeutet einfach, dass jeweils nur bestimmte Elemente der Seite hydriert werden. Dies wird manchmal auch als progressive Hydration bezeichnet. Diese beiden Begriffe werden manchmal auch auf andere Techniken angewandt.
Wir haben es hier wirklich mit drei Begriffen zu tun, die sich gegenseitig auf die Füße treten: Inseln, partiell, progressiv. Egal, der Grundgedanke ist derselbe: Wir müssen die Struktur der Anwendung in kleinere Teile zerlegen, damit sie intelligenter geladen werden kann.
Partitionierte Hydration?
Versuchen wir, die Begriffe ein wenig zu entflechten. Sagen wir, Inselarchitektur bezieht sich auf Astro-ähnliche Teile unabhängiger Interaktivität innerhalb eines statischen Rahmens.
Weiter oben könnte man sagen, dass die ganze Idee der Zerlegung der Benutzeroberfläche eine partielle Hydration ist, und die Inseln von Astro sind ein Beispiel dafür. Wir können das allerdings nicht ohne Risiko tun, denn Astro == Insel == partiell ist bereits im Umlauf. Außerdem scheint partiell einen unvollständigen Zustand der Hydration zu suggerieren, was irreführend ist.
Andererseits lädt der Begriff „progressiv“ zur Verwechslung mit progressiven Webanwendungen (PWA) ein. Vielleicht ist partitionierte Hydration ein guter Begriff für die übergreifende Idee.
Ausbau der Front-End-Architektur
Die Aktivitäten rund um die Front-End-Architektur von JavaScript haben einige der interessantesten Code-Arbeiten hervorgebracht, die ich je gesehen habe. Es ist ein Raum voller leidenschaftlicher Individuen, die neues konzeptionelles Terrain erforschen und die bahnbrechende Programmierung dafür umsetzen. Außerdem interagieren sie miteinander und tauschen ihre Ideen in einer offenen und kollaborativen Weise aus. Es ist ein Vergnügen, ihnen zuzusehen.
Zu diesen Leuten gehören Ryan Carniato (Solid) und Misko Hevery (Qwik). Beide treiben den Stand der Technik voran und geben nach und nach Code und Informationen für den Rest der Welt frei. Zwei gute Anlaufstellen für Carniatos Arbeit sind hier und hier, und zwei für Heverys Arbeit sind hier und hier.
*Matthew Tyson ist ein Gründer der Dark Horse Group, Inc. Er glaubt an die Technologie, die den Menschen in den Mittelpunkt stellt. Wenn er nicht gerade Gitarre spielt, erkundet Matt das Unterholz und das philosophische Hinterland. Er schreibt seit 2007 für JavaWorld.










Be the first to comment