In Safari können Sie eine Stilvorlage festlegen, die alles auf einer Webseite überschreiben kann. [...]

Manchmal treffen Webseitendesigner interessante Entscheidungen. Warum nicht eine winzige, ausgefallene Schrift auf einem schattierten Hintergrund verwenden, um das Lesen einer Seite angenehmer… lesbar zu machen? Apples eingebaute Leseansicht in Safari auf allen Plattformen ermöglicht es Ihnen, schwer lesbare Schrift zu optimieren. Dabei gehen jedoch die meisten Formatierungen, einige der Bilder und andere Elemente der Seite verloren.
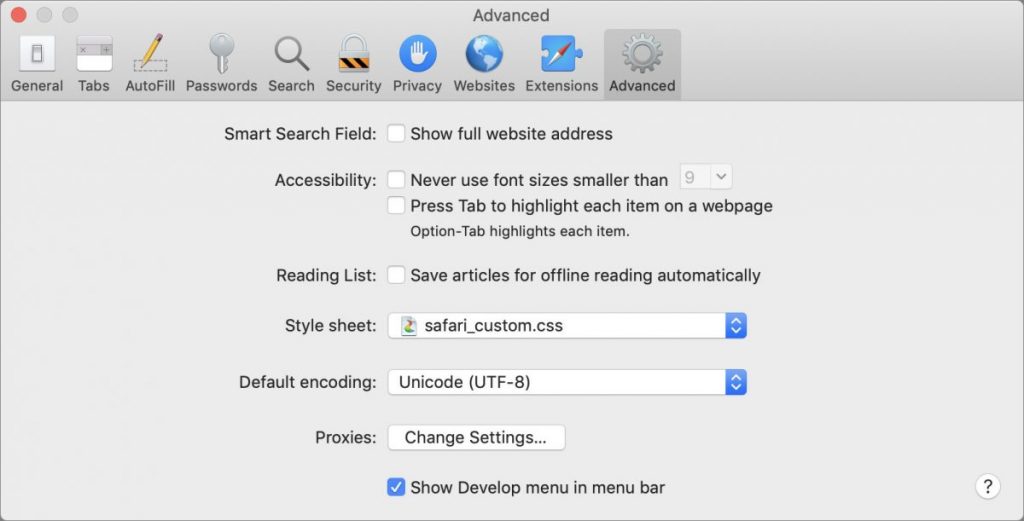
Safari für macOS hat einen weiteren Trick in petto: benutzerdefiniertes CSS. Während HTML die Struktur und den Inhalt einer Webseite definiert, ist CSS (Cascading Style Sheets) die Codierung, die dem Aussehen und der Formatierung zugrunde liegt, von Schriftgrößen bis zu Spalten und fließenden Rahmen. In Safari > Einstellungen > Erweitert können Sie ein benutzerdefiniertes Stylesheet aus dem Einblendmenü „Stylesheet“ auswählen.

Sie müssen nicht viel über CSS wissen, um eine Wirkung zu erzielen. Nehmen wir zum Beispiel an, Sie mögen die Schriftart Arial mehr als alle anderen Schriftarten. Eine CSS-Datei, die diese einzige Zeile enthält, ändert die Schriftart auf allen Seiten auf Arial:
html body { font-family: Arial !important }
Dekodiert heißt das: „Für den Body-Bereich einer HTML-Seite, den Container für alle Inhalte, die Sie auf einer Seite sehen, setzen Sie die Schriftfamilie auf Arial und setzen alles andere außer Kraft.“ Der kaskadierende Teil des CSS-Namens definiert eine Hierarchie darüber, welche Stileigenschaften zu verwenden sind, wenn es überlappende Auswahlmöglichkeiten gibt. Der Browser hat die erste Wahl und das !important-Flag sagt: „Es ist mir egal, was andere Stylesheets sagen – verwenden Sie meinen Parameter!“
Wenn Sie eine andere Schriftart bevorzugen, sehen Sie sich das Schriftarten-Fenster in einer beliebigen Anwendung an, die sie anzeigt (TextEdit ist eine solche Anwendung; drücken Sie Command-T, um sie anzuzeigen), und geben Sie den Namen in der obigen Stilvorlage genau so ein, wie er erscheint. Wenn er Leerzeichen enthält, setzen Sie Anführungszeichen um den Namen, wie in font-family: „Cooper Hewitt“ !important
Sie können die Vorlage über das Menü Stilvorlage in Erweitert ein- und ausschalten. Wählen Sie einfach Nicht ausgewählt, wenn Sie es nicht verwenden möchten. Sie können auch den Text in der Stilvorlage so ändern, dass er nicht anwendbar ist, z. B. indem Sie „html“ in „nohtml“ ändern und die Datei speichern.
Eine CSS-Datei ist eine einfache Textdatei mit der Erweiterung .css. Sie können diese mit TextEdit erstellen, das in macOS eingebaut ist. Ironischerweise erstellt TextEdit standardmäßig nur Rich-Text-Dateien mit Formatierung. Wählen Sie „TextEdit“ > „Voreinstellungen“ und wählen Sie die Option „Einfacher Text“ unter „Format“ und wählen Sie dann „Datei“ > „Neu“, um eine einfache Textdatei zu erstellen. Speichern Sie sie unter einem beliebigen Namen mit der Erweiterung .css. Wählen Sie nun im Menü Stilvorlage die Option Andere und wählen Sie diese Datei.
Sie müssen bei Ihrer Definition nicht global vorgehen, da Sie bestimmte Elemente auf einer Seite oder andere Aspekte anvisieren können, indem Sie in HTML und CSS eintauchen – das ist nicht so entmutigend, wie Sie vielleicht denken. Auf der einfachen Seite bietet W3schools unkomplizierte Anleitungen und Tipps; auf der technischeren Seite hat Craig Anthony diesen Überblick über Safari-Overrides geschrieben, der Ihnen vielleicht einen anderen Einblick gibt.
Ich habe einige benutzerdefinierte CSS für sehr spezielle Fixes verwendet. Zum Beispiel hat das Substack-Newsletter-Imperium seine Textverfolgung (den Gesamtabstand zwischen den Buchstaben) für mein Lesevergnügen zu groß eingestellt. (Kerning ist übrigens der Abstand zwischen benachbarten Buchstaben, nicht über einen Bereich.) Diese CSS-Definition erledigt das für mich, während sie gleichzeitig die Schriftgröße für meine alternden Augen verkleinert:
.post p { letter-spacing: -0.1pt !important; font-size: 17px !important; }
Der Teil .post p bedeutet: „Für Absätze [p], die mit dem Namen ‚post‘ getaggt sind, wende diesen Stil an.“ Dies kann auch für jede andere Webseite, die zufällig „post“ als Tagging- (oder „Klassen-„) Namen verwendet, nach hinten losgehen, da diese Namen auf allen Websites wiederverwendet werden können!
*Glenn Fleishman ist der Autor von Dutzenden von Büchern. Seine neuesten, für iOS 14, iPadOS 14 und Big Sur aktualisierten Bücher sind Take Control of iOS and iPadOS Privacy and Security, Take Control of Your Apple ID, Second Edition, und Take Control of Wireless Networking and Security. Er ist ein leitender Mitarbeiter von Macworld, wo er über Mac 911 schreibt.










Be the first to comment