Google erlaubt ab Chrome 78 eine individuelle Browser-Gestaltung. Nutzer können dabei nicht nur ein eigenes Farbschema festlegen, sondern sogar ein individuelles Hintergrundbild auswählen. Update: Nov 2024. [...]

Es gibt mehrere Möglichkeiten um in Google Chrome eigene Themes zu erstellen. Je nach deinen Fähigkeiten und den gewünschten Anpassungen stellen wir dir hier 3 davon vor:
1. Chrome Theme Creator
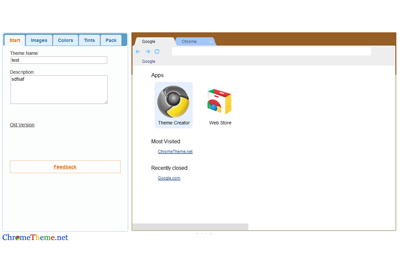
Der Chrome Theme Creator ist ein einfaches Online-Tool, mit dem man Themes für Chrome erstellen kann, ohne dafür Programmiererfahrung haben zu müssen.
Schritte:
- Öffne den Chrome Theme Creator:
- Besuche die Webseite Chrome Theme Creator.
- Lade ein Hintergrundbild hoch:
- Du kannst ein Bild für den neuen Tab-Bereich hochladen.
- Passe Farben an:
- Ändere die Farben von Tabs, Schaltflächen und Text.
- Speichere das Theme:
- Klicke auf „Pack and Download“. Du erhältst eine
.zip-Datei deines Themes.
- Klicke auf „Pack and Download“. Du erhältst eine
- Installiere das Theme in Chrome:
- Öffne
chrome://extensions/. - Aktiviere den Entwicklermodus (oben rechts).
- Ziehe die
.zip-Datei in das Fenster oder entpacke sie und lade sie mit „Entpackte Erweiterung laden“.
- Öffne
2. Manuelles Erstellen eines Themes
Wenn du mehr Kontrolle möchtest, kannst du ein Theme manuell mit einer JSON-Datei erstellen.
Voraussetzungen:
- Ein Texteditor (z. B. Visual Studio Code, Notepad++).
- Kenntnisse über JSON.
- Chrome Developer Tools.
Schritte:
Erstelle die Grundstruktur des Themes:
- Lege einen Ordner für dein Theme an.
- Erstelle darin eine Datei namens
manifest.json.
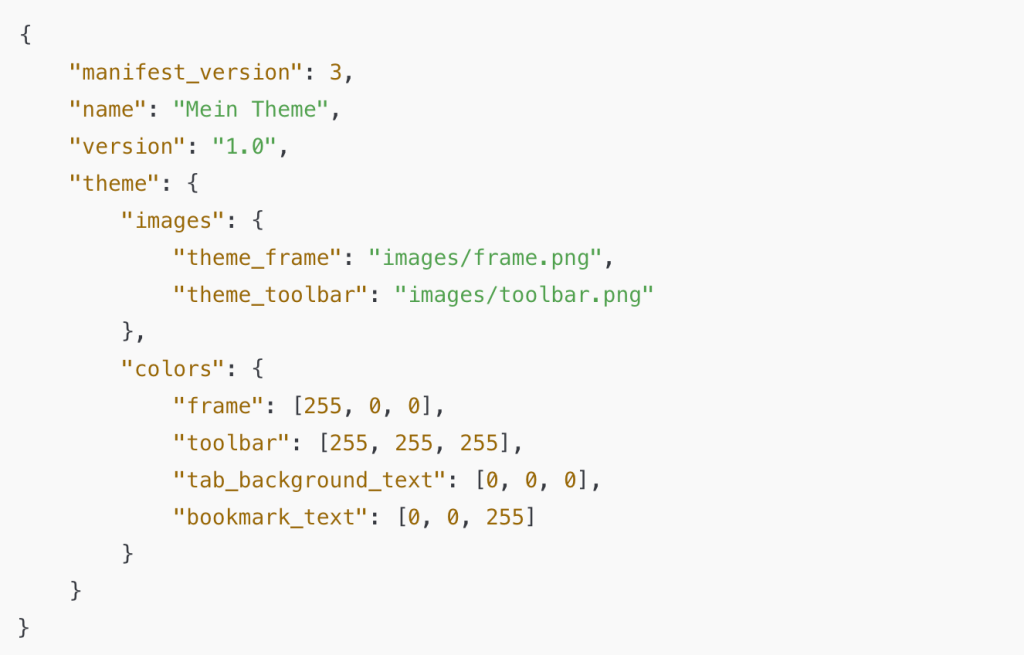
Inhalt der manifest.json

Füge Bilder hinzu:
- Erstelle einen Unterordner
imagesund füge dort alle Bilder hinzu (z. B.frame.pngundtoolbar.png).
Testen und laden:
- Öffne
chrome://extensions/. - Aktiviere den Entwicklermodus.
- Lade das Theme mit „Entpackte Erweiterung laden“.
Feintuning:
- Passe Farben und Bilder an, bis das Theme deinen Vorstellungen entspricht.
3. Erweiterte Tools und Ressourcen
- ThemeBeta: Neben dem Creator gibt es fertige Themes, die du als Basis verwenden kannst.
- Offizielle Dokumentation: Google bietet eine Anleitung für Theme-Entwickler an.
- GitHub-Projekte: Viele Beispiele findest du auf GitHub, um Inspiration oder Vorlagen zu erhalten.
Tipps:
Verwende möglichst kleine Bild Dateien, um die Leistung nicht zu beeinträchtigen. Teste dein Theme auf verschiedenen Geräten, um sicherzustellen, dass es gut aussieht. Achte darauf, dass die Farbkontraste optimiert für Lesbarkeit sind.










Diese Infos sind nicht mehr aktuell und funktionieren nicht mehr. Diese flags verwendet Google inzwischen nicht mehr.