Die Integration von IT-, Design- und UI-Systemen über verschiedene Kanäle hinweg stellt Unternehmen vor vielfältige Herausforderungen. Das Ziel ist es, technisch saubere, ästhetisch ansprechende und nutzerorientierte Lösungen zu schaffen, die reibungslos funktionieren. [...]

In der Praxis scheitern jedoch viele Projekte an der Komplexität, den hohen Kosten und der aufwändigen Umsetzung. Nils Brettschneider, Gründer von Taktsoft, kennt die Stolperfallen genau und erläutert im Gastbeitrag, wie solche Projekte gelingen.
Design vs. IT: auch heute noch problematisch
Wenn IT und Design verbunden werden sollen, stellt die interne Koordinierung nach wie vor die größte Herausforderung dar. Oft sind die beteiligten Teams über verschiedene Unternehmen und Dienstleister verteilt. Dazu müssen bei der Systemintegration die Aspekte Design, Software-System und Touchpoint gleichermaßen berücksichtigt werden.
Je mehr Systeme integriert werden sollen, desto wichtiger wird die Aufgabe. Konsistenz des Designs über alle Kanäle hinweg zu gewährleisten, erweist sich oft schwieriger als gedacht. Noch immer werden neue Systeme oft zuerst in Design-Tools vorgeplant. Bei der Umsetzung durch die Entwickler kommt es dann häufig zu Problemen.
Viele Unternehmen setzen daher auf digitale Design-Systeme, um eine gewisse Einheitlichkeit herzustellen. Diese haben viele Vorteile, bringen aber auch Fallstricke mit sich.
Design-Systeme: Fluch und Segen
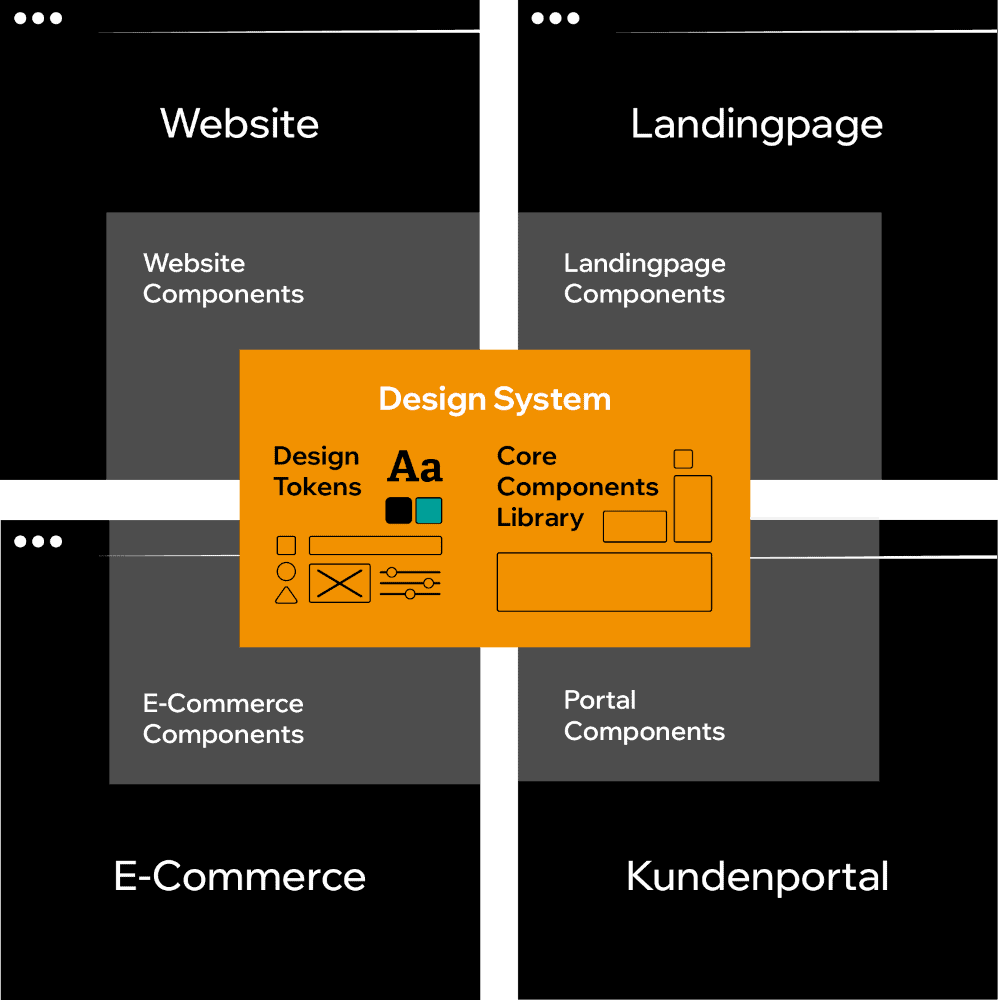
Ein digitales Design-System besteht aus wiederverwendbaren Design-Komponenten, die direkt im Code verwendet werden können und klaren Standards folgen, um sie immer wieder zu neuen Anwendungen zusammenzusetzen. Es bietet eine einheitliche Grundlage für das Design von IT-Lösungen und sorgt für Konsistenz über verschiedene Kanäle hinweg. Darin involviert sind drei wichtige Parteien:
- das Digital-Team als Owner des Design-Systems
- die IT-Verantwortlichen für die softwareseitige Implementierung
- die Marketeers, die mit und an den Touchpoints arbeiten
Design-Systeme sind heute noch oft teuer und zeitintensiv, was sie für kleine und mittelständische Unternehmen meist unwirtschaftlich macht. Auch die Informationsflüsse zwischen den beteiligten Parteien sowie deren Verantwortlichkeiten bergen Konfliktpotential. Was geschieht bei Änderungen; wer führt, wer folgt? Diese Fragen gilt es zu klären.

So setzt man digitale Design-Systeme richtig um
Design-Systeme sind wirkungsvolle Werkzeuge, die jedoch nicht nur technisch korrekt umgesetzt, sondern auch sinnvoll verwendet werden sollten. Das gelingt, wenn einige wichtige Punkte beachtet werden.
- Einbettung innerhalb der Organisation
Die Kommunikation rund um das Design System spielt eine wichtige Rolle. Hier sind klare Zuständigkeiten und Regeln für die Erstellung neuer Interaktionselemente im User Interface (UI) oder die Anpassung vorhandener Komponenten zu definieren.
Dadurch wird sichergestellt, dass die Änderungen überall berücksichtigt werden und gleichzeitig die Flexibilität und Funktionalität erhalten bleiben. Zeitaufwändige Überprüfungs- und Korrekturschleifen nach Fertigstellung werden vermieden.
- Reduktion von Komplexität
Design-Systeme sollten flexible Bestandteile und feste, unveränderbare Komponenten kombinieren. Modularisierung und die Verwendung standardisierter Verbindungen helfen dabei, den Überblick zu behalten.
Eine klare Kommunikation zwischen den beteiligten Teams ist ebenfalls entscheidend. Design-Systeme sollten demokratisiert, also für alle zugänglich und sinnvoll nutzbar sein, um die system- und unternehmensübergreifende Zusammenarbeit zu verbessern.
- Interdisziplinäre Zusammenarbeit
Interdisziplinäre Teams bestehend aus IT, Design und UI ermöglichen eine enge Zusammenarbeit und einen Austausch von Know-how. Die verschiedenen Expert:innen kommen zusammen, öffnen und erhalten den Informationsaustausch.
Auch digitale Design-Systeme spielen hier wieder eine zentrale Rolle bei der Zusammenarbeit zwischen den Teams: Viele Design-Systeme sind jedoch noch stark auf Designer als Hauptnutzer ausgerichtet. Sie müssen so umgesetzt sein, dass alle Beteiligten gut und gerne damit arbeiten.
- Passende Schnittstellen & moderner Tech-Stack
Schnittstellen ermöglichen reibungslose Workflows zwischen Systemen. Die Herausforderung: Bei der Integration von Systemen sind deren Grenzen oft nicht von Anfang an klar definiert. Zudem gibt es verschiedene Verbindungswege.
Um all das zu vereinfachen, sollten Schnittstellen immer nach einem einheitlichen Mustern gestaltet werden. So bleibt das System flexibel für neue Integrationen und ist gleichzeitig stabil und leicht zu warten. Eine gute Softwarearchitektur ist entscheidend, um eine reibungslose Integration zu gewährleisten. Headless-Systeme und Jamstack-Architekturen haben sich hier bewährt.
- Fokuswechsel: Code first, Design second
Der Trend geht hin zu Code-First-Design-Systemen, bei denen der Fokus auf dem Code und der technischen Umsetzung liegt. Das klingt zunächst nach statischer Gestaltung, bietet aber Designern trotzdem sehr viele Freiheiten, die Elemente zu konfigurieren, zu schachteln und zu stylen.
Headless-Systeme, bei denen die Frontend- und Backend-Komponenten entkoppelt sind, gewinnen ebenfalls an Bedeutung. Diese Trends und Technologien tragen dazu bei, die Integration von IT-, Design- und UI-Systemen effizienter und flexibler zu gestalten.
- Nutzer:innenzentriert planen
Bei der Gestaltung von IT-Systeme sollten immer die Bedürfnisse und Anforderungen der Benutzer:innen im Fokus stehen. Es ist wichtig, den Nutzern eine konsistente Erfahrung zu bieten.
Wenn die Brüche zwischen den Systemen spürbar sind, führt dies zu einer negativen Benutzererfahrung und Abbrüchen. Daher sollte zuallererst die Nutzer:innenperspektive beleuchtet werden, wenn Entscheidungen zu Design, IT oder UI getroffen werden.
Schön trifft funktional: Grundlagen für erfolgreiche IT-Systeme
Die Gestaltung komplexer IT-Systeme erfordert das Zusammenspiel von Mensch und Technologie. Durch klare Zuständigkeiten, Regelungen und interdisziplinäre Zusammenarbeit können potenzielle Schwierigkeiten vermieden und eine einheitliche Gestaltung über verschiedene Kanäle hinweg gewährleistet werden.
Eine gute technische Architektur, nutzerzentriertes Design und die Berücksichtigung aktueller Trends sind ebenfalls wichtige Aspekte. Die Digitalisierung von Geschäftsprozessen sollte ganzheitlich erfolgen, um reibungsloses Zusammenspiel aller beteiligten Systeme zu gewährleisten.
Technisch saubere und schön gestaltete IT-Lösungen sind für jedes Unternehmen umsetzbar, erfordern jedoch umfassende Planung und enge Zusammenarbeit. Durch diese Aspekte können Unternehmen die Vorteile einer ganzheitlichen Digitalisierung nutzen und erfolgreiche Lösungen anbieten.
*Nils Brettschneider ist Gründer von Taktsoft.










Be the first to comment