Die Begriffe Vektorgrafik und Bitmap-, Raster- oder Pixelgrafik liest man im Zusammenhang mit Bildbearbeitung und Grafik-Erstellung häufig. Wir erklären kurz den Unterschied. [...]

Unter Bitmap-, Raster- oder Pixelgrafik können sich manche vielleicht noch etwas vorstellen. Aber was ist an einer Vektorgrafik anders?
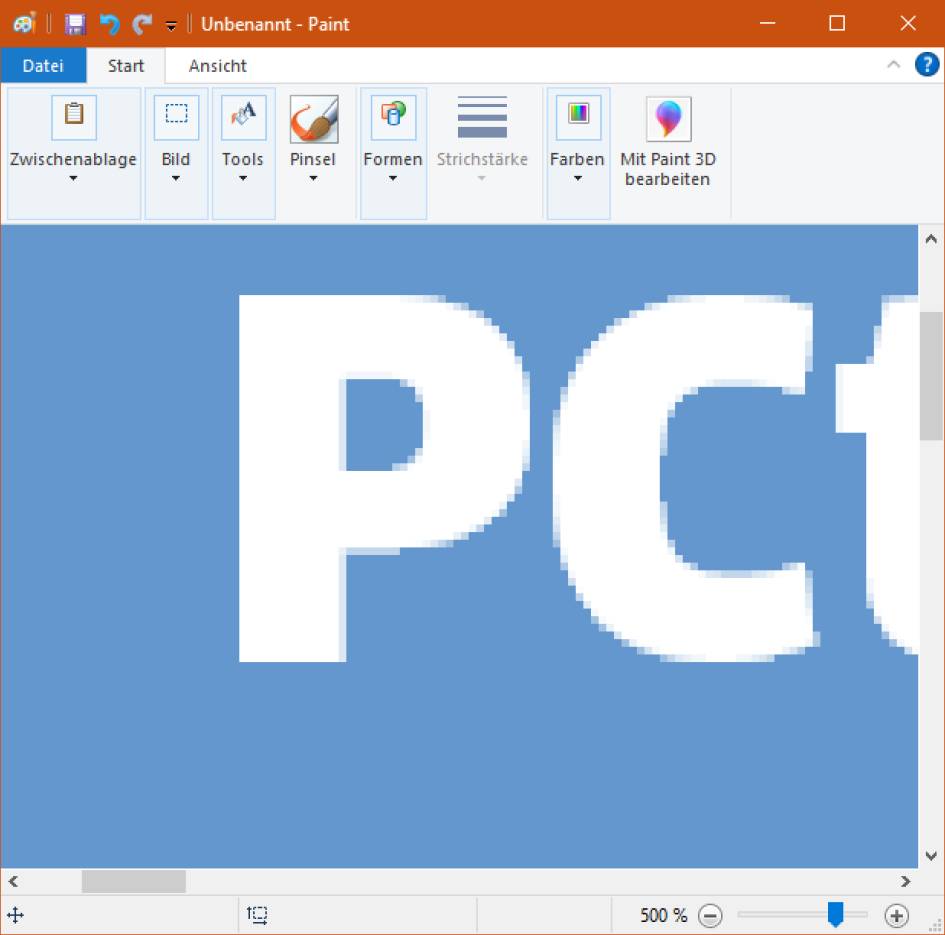
Bitmap-Dateiformate werden auch oft als Raster- oder Pixelgrafiken bezeichnet. Diese – so zum Beispiel Fotodateien – bestehen primär aus Pixeln in verschiedenen Farben. Wenn Sie in einem JPG-, PNG- oder BMP-Bild beispielsweise ein rotes Auge korrigieren, verändern Sie die Pixel. Auch wenn Sie Text hineinschreiben, verwandelt sich dieser in Pixel. Zoomen Sie näher heran, sehen Sie je nach Auflösung des Bildes mal früher, mal später die Treppeneffekte, Bild 1. Die bekanntesten Bitmap-Dateiformate neben JPG, PNG und BMP sind beispielsweise noch TIF und GIF.

Vektorgrafiken bestehen im Unterschied dazu nicht aus Pixeln, sondern aus Objekten mit mathematisch definierter Form, Farbe und Größe. Solche Objekte können auch die einzelnen Zeichen eines Text-Elements sein. Als Vektoren eingefügte Formen und Texte können Sie theoretisch endlos vergrößern, ohne auf Treppeneffekte zu stoßen. Die Qualität bleibt immer gleich gut. Hier haben Sie es jedoch mit anderen Dateiformaten zu tun, meist eine Form von SVG (Scalable Vector Graphics).
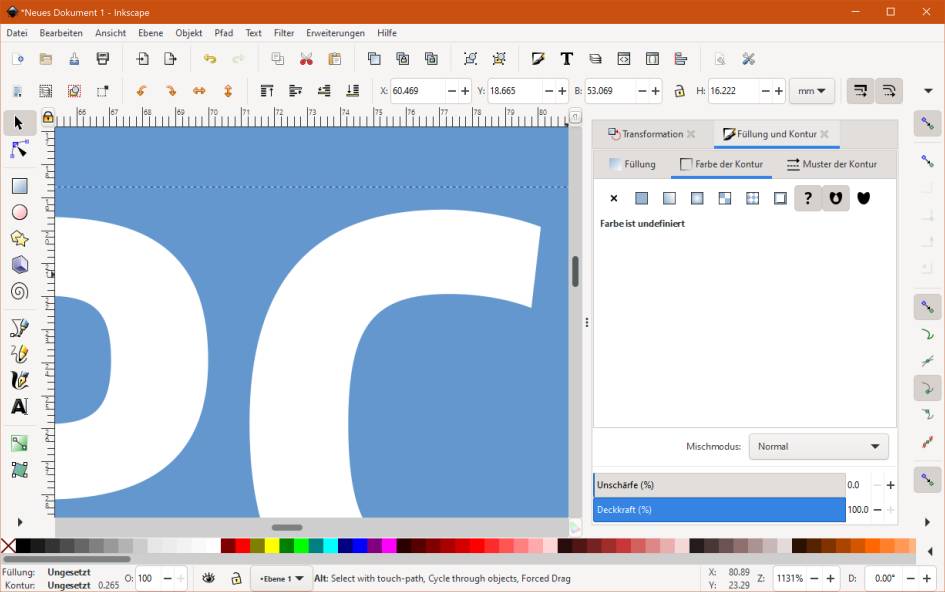
In Vektorgrafiken lassen sich einzelne Objekte auch nachträglich exakt auswählen und verändern, ohne die anderen Linien, Flächen oder Texte zu tangieren. Vektorgrafiken kommen in Cliparts vor, in Organigrammen, technischen Zeichnungen und dergleichen, Bild 2. Anzeigen lassen sich SVG-Dateien teilweise in Webbrowsern, wie zum Beispiel Microsoft Edge. Ein Erzeugen und Bearbeiten von SVG-Dateien ist in Programmen wie InkScape möglich.





!["Sammlung allerhand auserlesener Reponsorum […]", Johann Hieronymus Hermann, 1736 (c) Österreichische Nationalbibliothek](https://d020f13e.delivery.rocketcdn.me/wp-content/uploads/Kulturpool_Digitalisat_ONB-326x245.jpg)





Be the first to comment