Soll Ihr Browser alle Links auf einer Webseite gelb markieren? Oder eine Tabelle anders sortieren? Ein Wort bei der Wikipedia nachschlagen? Die aktuelle Seite mittels Google-Site-Suche nach einem markierten Wort durchforsten? Vier Scripts erleichtern Ihren Surf-Alltag. [...]

Ein Webbrowser wie Firefox oder Chrome lässt sich bekanntlich mit verschiedenen Inhalten aufwerten. Da wären nebst den Lesezeichen auch Add-ons (Erweiterungen), die dem Browser neue Tricks beibringen.
Was sind Bookmarklets?
Seit vielen Jahren fristen jedoch sogenannte Bookmarklets eine Art Schattendasein, ganz zu Unrecht, wie ich finde. Die werden zwar auch in Form von Lesezeichen erstellt. Aber anstelle einer simplen Webadresse enthalten jene einen mehr oder weniger langen JavaScript-Code, der ganz gezielt bestimmte Funktionen ausführt. So gesehen sind diese eine Art Zwischending zwischen Lesezeichen und Add-ons.
Ich zeige Ihnen nachfolgend vier Beispiele, die ich für nützlich halte. Das Grundgerüst der meisten Bookmarklets stammt von hier, aber ich habe kleine Anpassungen vorgenommen, z.B. den einen oder anderen Text eingedeutscht oder beim Google-Bookmarklet dafür gesorgt, dass sich die Suche in einem neuen Tab öffnet. Ist doch viel praktischer.
Die Beispiele zeigen wir anhand von Firefox. Wenn Sie Google Chrome benutzen, funktionieren diese aber genauso, mit dem gleichen Code; das habe ich ausprobiert. Und keine Panik, wenn es zum Einrichten auf den ersten Blick kompliziert aussieht. Mit unserer Anleitung kommen Sie ans Ziel.
Zur Vorbereitung empfehle ich, in Ihrem Browser die Lesezeichen-Symbolleiste einzublenden und die Bookmarklets in dieser abzulegen. Damit stehen Ihnen die kleinen Helferlein auf jeder Webseite zur Verfügung.
Im Firefox gehen Sie hierfür übers Hamburger-Menü oben rechts zu Lesezeichen und klicken auf Lesezeichen-Symbolleiste anzeigen.
Fast gleich in Chrome: Oben rechts öffnen Sie das Drei-Punkte-Menü, navigieren zu Lesezeichen und aktivieren Lesezeichenleiste anzeigen. Auf den Folgeseiten gehen wir davon aus, dass Ihre Lesezeichenleiste eingeblendet ist.
Wichtig: Diese Scripts enthalten keine Zeilenschaltungen. Der Code ist jeweils eine lange Codezeile.
Vorübergehend alle Links gelb markieren
Manche Websites sind nicht sehr ordentlich aufgebaut. Besonders auf jenen, die mit Farben etwas gar kreativ umgehen, ist es bisweilen schwierig zu erkennen, wo sich denn jetzt die klickbaren Links befinden.
Darum könnte dieses Bookmarklet für Sie nützlich sein.
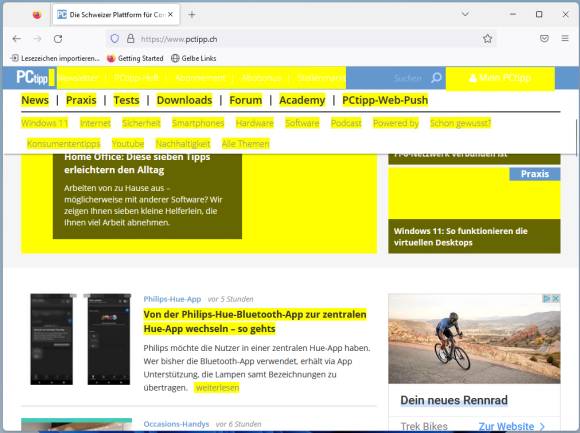
Was es macht: Surfen Sie auf eine Webseite. Sollen nun dort alle (bzw. leider nur fast alle) Links gelb markiert werden? Klicken Sie auf Ihr Bookmarklet Gelbe Links. Zack! Die Links sind gelb hinterlegt. Soll die Seite wieder normal aussehen, drücken Sie einfach F5, um sie neu zu laden.

Quelle: PCtipp.ch
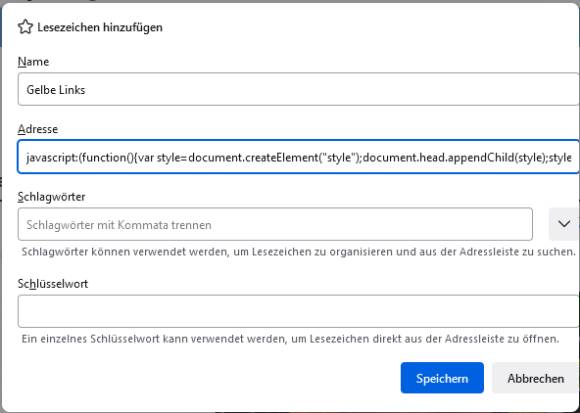
So geht’s: Klicken Sie mit rechts auf die Lesezeichenleiste und wählen Sie Lesezeichen hinzufügen. Für den Namen tippen Sie Gelbe Links ein. Im Feld für die Adresse kommt jetzt keine Adresse rein, sondern der folgende JavaScript-Code. Kopieren Sie ihn einfach von hier, fügen Sie ihn ein und klicken Sie auf Speichern.
javascript:(function(){var style=document.createElement("style");document.head.appendChild(style);style.sheet.insertRule("a{background-color:yellow !important}",0);})();
Quelle: PCtipp.ch
Eine leicht abgewandelte Variante beseitigt auch die Hintergrundbilder, welche die Gelbfärbung der Links teilweise verhindern. Ob Sie die oben erwähnte oder nachfolgende Variante verwenden, müssen Sie ausprobieren.
javascript:(function(){var style=document.createElement("style");document.head.appendChild(style);style.sheet.insertRule("a{background-color:yellow !important;background-image:none!important;}",0);})();Sortierfunktion in Tabellen hinzufügen
Manchmal finden Sie auf Websites Tabellen, die Sie gerne nach anderen Kriterien sortieren würden. Während ein modernes CMS von sich aus eine Sortierfunktion anbieten sollte, gibt es Sites, die in ihren Tabellen keine Sortierknöpfe einbauen können. Aber mit dem Tabellen-Sortier-Bookmarklet geht’s für Sie dann doch.
Was es macht: Haben Sie eine Tabelle vor sich, die Sie gerne anders sortieren würden – und bietet die Webseite dies nicht von sich aus an, klicken Sie aufs TabSort-Bookmarklet.
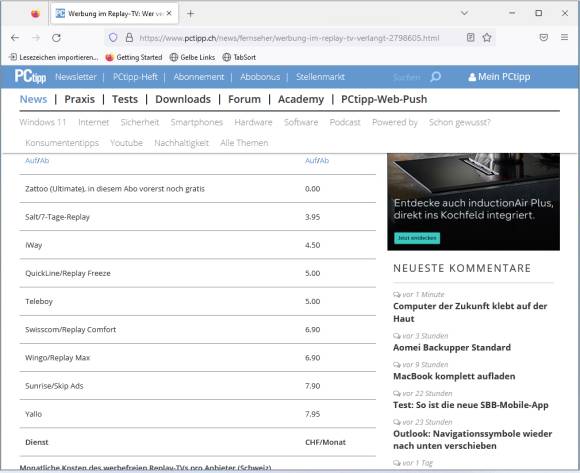
Schon erscheinen oberhalb der einzelnen Spalten die kleinen Elemente Auf/Ab, über die Sie den Tabelleninhalt nach Ihrem Gusto auf- oder absteigend sortieren. Soll die Seite in den Ursprungszustand zurückkehren, laden Sie sie mit F5 neu.

Quelle: PCtipp.ch
So geht’s: Klicken Sie mit rechts auf die Lesezeichenleiste und wählen Sie Lesezeichen hinzufügen. Für den Namen tippen Sie TabSort ein.
Im Feld für die Adresse kommt keine Adresse rein, sondern der folgende, etwas lange JavaScript-Code. Kopieren Sie ihn einfach von hier, fügen Sie ihn ein und klicken Sie auf Speichern.
javascript:function toArray (c){var a, k;a=new Array;for (k=0; k<c.length; ++k)a[k]=c[k];return a;}function insAtTop(par,child){if(par.childNodes.length) par.insertBefore(child, par.childNodes[0]);else par.appendChild(child);}function countCols(tab){var nCols, i;nCols=0;for(i=0;i<tab.rows.length;++i)if(tab.rows[i].cells.length>nCols)nCols=tab.rows[i].cells.length;return nCols;}function makeHeaderLink(tableNo, colNo, ord){var link;link=document.createElement('a');link.href='javascript:sortTable('+tableNo+','+colNo+','+ord+');';link.appendChild(document.createTextNode((ord>0)?'Auf':'Ab'));return link;}function makeHeader(tableNo,nCols){var header, headerCell, i;header=document.createElement('tr');for(i=0;i<nCols;++i){headerCell=document.createElement('td');headerCell.appendChild(makeHeaderLink(tableNo,i,1));headerCell.appendChild(document.createTextNode('/'));headerCell.appendChild(makeHeaderLink(tableNo,i,-1));header.appendChild(headerCell);}return header;}g_tables=toArray(document.getElementsByTagName('table'));if(!g_tables.length) alert("This page doesn't contain any tables.");(function(){var j, thead;for(j=0;j<g_tables.length;++j){thead=g_tables[j].createTHead();insAtTop(thead, makeHeader(j,countCols(g_tables[j])))}}) ();function compareRows(a,b){if(a.sortKey==b.sortKey)return 0;return (a.sortKey < b.sortKey) ? g_order : -g_order;}function sortTable(tableNo, colNo, ord){var table, rows, nR, bs, i, j, temp;g_order=ord;g_colNo=colNo;table=g_tables[tableNo];rows=new Array();nR=0;bs=table.tBodies;for(i=0; i<bs.length; ++i)for(j=0; j<bs[i].rows.length; ++j){rows[nR]=bs[i].rows[j];temp=rows[nR].cells[g_colNo];if(temp) rows[nR].sortKey=temp.innerHTML;else rows[nR].sortKey="";++nR;}rows.sort(compareRows);for (i=0; i < rows.length; ++i)insAtTop(table.tBodies[0], rows[i]);}Ausprobieren können Sie es dann z.B. an dieser kleinen Tabelle.
Markiertes Wort in der Wikipedia suchen
Man will nicht für jede Suchseite extra ein Add-on installieren. Warum also nicht ein Bookmarklet nehmen für die Suche in der Wikipedia?
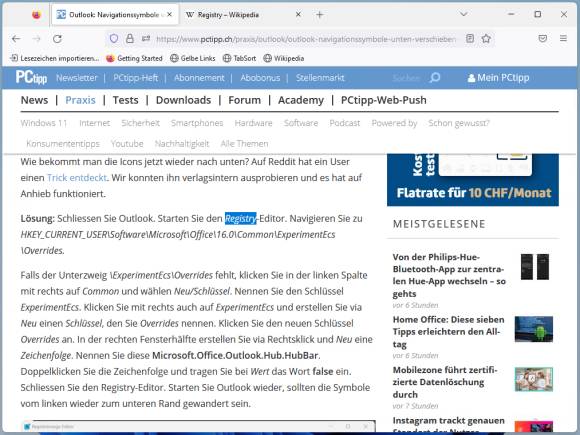
Was es macht: Markieren Sie auf einer Webseite ein beliebiges Wort. Klicken Sie auf Ihr Wikipedia-Bookmarklet. Schon öffnet sich ein neues Tab mit der Wikipedia-Suche nach genau diesem Wort.

Quelle: PCtipp.ch
So geht’s: Klicken Sie mit rechts auf die Lesezeichenleiste und wählen Sie Lesezeichen hinzufügen. Für den Namen tippen Sie Wikipedia ein.
Im Feld für die Adresse kommt keine Adresse rein, sondern der folgende JavaScript-Code. Kopieren Sie ihn einfach von hier, fügen Sie ihn ein und klicken Sie danach auf Speichern.
javascript:x=escape(getSelection());if(!x)void(x=prompt('Suchbegriff?'));if(x)void(open('https://de.wikipedia.org/w/index.php?search='+x))Google-Site-Suche nach einem Begriff auf derselben Seite
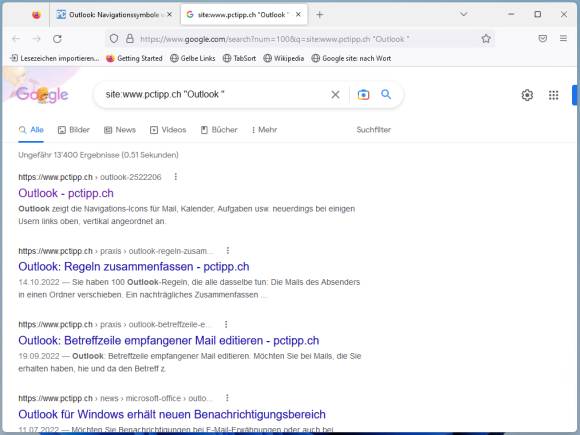
Angenommen, Sie befinden sich auf der PCtipp-Webseite und lesen einen Artikel über Outlook. Jetzt möchten Sie weitere PCtipp-Artikel finden, in denen Outlook vorkommt. Sie könnten natürlich die PCtipp-eigene Suche verwenden (aber – psst! – die ist nicht so toll).
Oder aber: Sie verwenden die Google-Suche, die das Wort bei pctipp.ch sucht.
Was es macht: Sie markieren einen Begriff, den Sie auf der Webseite suchen möchten, auf der Sie sich gerade befinden (z. B. pctipp.ch). Klicken Sie aufs Google-Site-Suche-Bookmarklet, schon sucht Google bei pctipp.ch alle Artikel, in denen das Wort vorkommt.
Es macht eine Google-Suche mit Einbezug des «site:»-Parameters (z. B. Outlook site:pctipp.ch). Dies aber viel einfacher und schneller, als wenn Sie selbst ein Tab öffnen und die Parameter einstellen.

Quelle: PCtipp.ch
So geht’s: Klicken Sie mit rechts auf die Lesezeichenleiste und wählen Sie Lesezeichen hinzufügen. Für den Namen tippen Sie z. B. Google site: nach Wort ein.
Im Feld für die Adresse kommt keine Adresse rein, sondern der folgende JavaScript-Code. Kopieren Sie ihn einfach von hier, fügen Sie ihn ein und klicken Sie danach auf Speichern.
Dieses habe ich leicht abgeändert, damit die Google-Suche sich in einem neuen Tab öffnet.
Hier ist mein Code-Vorschlag:
javascript:q = "" + (window.getSelection ? window.getSelection() : document.getSelection ? document.getSelection() : document.selection.createRange().text); if (!q) q = prompt("Sie haben keinen Begriff markiert. Geben Sie einen Suchbegriff ein:", ""); if (q!=null) location=window.open("https://www.google.com/search?num=100&q=site:" + escape(location.hostname) + " \"" + escape(q.replace(/\"/g,"")) + "\"").replace(/ /g, "+"); void 0Das Original-Script ersetzt das aktuelle Tab durch die Google-Suche. Finde ich nicht so praktisch, aber der Vollständigkeit halber wäre hier auch dieser Code:
javascript:q = "" + (window.getSelection ? window.getSelection() : document.getSelection ? document.getSelection() : document.selection.createRange().text); if (!q) q = prompt("Sie haben keinen Begriff markiert. Geben Sie einen Suchbegriff ein:", ""); if (q!=null) location=("https://www.google.com/search?num=100&q=site:" + escape(location.hostname) + " \"" + escape(q.replace(/\"/g,"")) + "\"").replace(/ /g, "+"); void 0Kennen und verwenden Sie auch Bookmarkets, die Sie besonders nützlich finden? Schreiben Sie es in die Kommentare.
*Gaby Salvisberg: Langjährige Tipps- und Tricks-Lieferantin zu Windows, Office (nicht nur Microsoft), Webbrowsern, E-Mail, Sicherheit und Android. Liebäugelt insgeheim mit Linux. PCtipp-Forums-«Dompteuse», inoffizieller inhouse First-Level-Support.










Be the first to comment