Das Erstellen und Betreuen einer eigenen Website ist keine Hexerei und heute sogar ohne Programmierkenntnisse möglich: Mithilfe von Homepage-Baukästen setzen Sie eine moderne Webseite in wenigen Minuten auf. [...]

Brauchen Sie eine Webseite für Ihr Geschäft, einen Verein oder ein privates Projekt – oder soll eine bestehende Homepage erneuert werden? Dann sind Websitebaukästen eine gute Wahl. Mit deren Hilfe «bauen» Sie eine eigene Website ganz ohne Programmierkenntnisse per Klick. Der PCtipp klärt die wichtigsten Fragen rund ums Erstellen sowie die Kosten und Wartung der eigenen Homepage und vergleicht die wichtigsten Anbieter solcher Webbaukästen.
Was sind Webbaukästen?
Webbaukästen sind Onlineplattformen, die es Einsteigern ermöglichen, eine Webseite oder einen Blog ohne Programmierkenntnisse zu erstellen. Dafür bieten die Baukästen vorgefertigte Designvorlagen und Tools zur Anpassung von Layout, Texten und Bildern an.
Prinzipiell erfordern Webbaukästen kein Hosting (dazu gleich mehr). Aber: Gerade für den späteren Verlauf und die langfristige Planung ist ein Webhoster äußerst nützlich. Denn Webhosting-Anbieter verfügen über die technische Infrastruktur, um die Webseite zu betreiben und die Wartung der Server (worauf die Webseite läuft) zu übernehmen.
Daneben stellen sie auch eine schnelle und unterbrechungsfreie Netzwerkanbindung respektive hohe Sicherheit für die Homepage bereit. Dadurch müssen sich Anwender nur um den eigentlichen Inhalt der Webseite kümmern.
Hoster bieten außerdem Werkzeuge an, um die Webseite, sofern ein Ausbau geplant ist, zu skalieren. Gerade wenn der Ressourcenbedarf steigt, sind oft mehr Speicher, das Implementieren neuer Funktionen (Forum, Shop, Bezahlmöglichkeiten etc.) oder leistungsstärkere Server notwendig, um mit dem gestiegenen Webseiten-Traffic standhalten zu können. Das alles lässt sich beim Kauf eines höherwertigen Hosting-Pakets per Klick upgraden.
Was gilt es, vorab zu klären?
Vor der Homepage-Erstellung sollten Sie Ihr Ziel und Ihr Publikum sowie das Budget klar definieren. Machen Sie sich unbedingt im Vorfeld über den Inhalt, die Struktur und das Design grundlegende Gedanken.
Konkret: Ist die Homepage beispielsweise gedacht für einen Handwerksbetrieb, für einen Sportverein, für Ihr Privatvergnügen oder als Blog? Haben Sie bereits eine passende Domain (Internetadresse) für Ihre Webseite, unter der Ihre Homepage erreichbar ist?
Überlegen Sie außerdem: Soll auf der Webseite ein Webshop mit Ihren Produkten oder Dienstleistungen integriert werden? Bieten Sie dazu mehrere Zahlungsmöglichkeiten wie Twint, Kreditkarte, PostFinance, PayPal etc. an? Stellen Sie wenn möglich immer auch die Weichen für eine optionale Erweiterung. Webhoster bieten Upgrades an, um die Webseite durch neue Module zu ergänzen.
Klären Sie vorab, in welchem zeitlichen Rhythmus Sie Inhalte pflegen und aktualisieren können; auch um allfällige Sicherheitslücken zu schließen. Ebenso wichtig ist eine Backup-Strategie. Damit sichern Sie die Daten auf der Webseite und können bei einem Ausfall empfindlichen Datenverlust vermeiden. Praktisch: Im Hosting sind Backups normalerweise immer dabei.
Denken Sie auch an SEO-Strategien (Search Engine Optimization = Suchmaschinenoptimierung) für bessere Sichtbarkeit in Suchmaschinen, sofern Sie das wünschen. Und: Überprüfen Sie die rechtlichen Anforderungen wie Datenschutzbestimmungen. Je nach Art der Webseite brauchen Sie ein Impressum oder einen Datenschutzbeauftragten.
Benötige ich einen Programmierer?
Nein! In der Regel sind keine Programmierkenntnisse erforderlich, um Webbaukästen zu verwenden. Diese Tools sind speziell entwickelt, um es Einsteigern zu ermöglichen, Websites ohne (umfangreiche) Programmierkenntnisse zu erstellen. Webbaukästen bieten oft benutzerfreundliche Drag&Drop-Oberflächen, um Elemente auf der Website per Klick zu platzieren und anzupassen – ohne Code schreiben zu müssen.
Tipp: Es ist jedoch hilfreich, über grundlegende Kenntnisse in Website-Programmiersprachen wie HTML und CSS zu verfügen, um Anpassungen selber vornehmen oder komplexere Funktionen hinzufügen zu können.
Welche Hilfe bieten Hoster?
Webbaukästen-Tools von Webhosting-Anbietern warten in der Regel mit einer Vielzahl von Hilfestellungen auf. Diese umfassen:
- Vorlagen und Designs:
- Webbaukästen stellen vorgefertigte Vorlagen und Designs zur Verfügung, aus denen Nutzer auswählen können. Dies erleichtert die Gestaltung der Website erheblich.
- Kurse und Anleitungen:
- Viele Baukästen-Tools bieten ausführliche Anleitungen und Videokurse, die den Nutzern Schritt für Schritt bei der Erstellung ihrer Website helfen.
- Kundensupport:
- Webhosting-Anbieter umfassen Kundensupport in Form von Live-Chats, E-Mail oder Telefon, um bei technischen Fragen oder Problemen Hilfe zu leisten.
- Aktualisierungen:
- Webbaukästen-Tools aktualisieren sich meistens automatisch, um Sicherheitslücken zu schliessen und neue Funktionen bereitzustellen.
Welche Grundmodule sind ein «Muss» für eine Webseite?
Eine moderne Webseite sollte bestimmte Grundmodule enthalten. Die im Folgenden genannten Bausteine müssen je nach Art der Webseite individuell angepasst werden. Sie sind jedoch in vielen Fällen eine solide Grundlage für eine gute, moderne Homepage.
- Die Startseite:
- Sie ist die Visitenkarte der Website. Sie sollte die Hauptinformationen klar transportieren, den Zweck der Seite vermitteln und eine einfache Navigation bieten.
- «Über uns»:
- Hier sollten das Unternehmen, die Personen oder das Projekt vorgestellt werden, die hinter der Website stehen.
- Kontaktformular:
- Ein Kontaktformular oder Kontaktinformationen ermöglichen es den Besucherinnen und Besuchern, mit dem Website-Betreiber in Verbindung zu treten. Bei einem Shop ist das besonders wichtig.
- Dienstleistungen/Produkte:
- Auf diesen Seiten der Homepage gibt es die relevanten Informationen über angebotene Dienstleistungen oder Produkte. Auch ein Webshop kann hier integriert werden.
- Galerie/Portfolio:
- Zeigen Sie Bilder oder Beispiele Ihrer Arbeit, wenn dies sinnvoll ist. Stellen Sie dabei immer auch sicher, dass Sie die Urheberrechts- und Lizenzbestimmungen für Bilder, Texte und andere Inhalte auf Ihrer Website einhalten.
- Impressum/Datenschutz:
- Rechtlich erforderliche Angaben wie das Impressum und die Datenschutzerklärung sollten leicht zugänglich sein und stets auf dem aktuellen Stand gehalten werden.
- Suchfunktion:
- Ein gut funktionierendes Suchfeld erleichtert es Besuchern, die Website gezielt nach Inhalten zu durchsuchen.
- Social-Media-Verknüpfungen:
- Links zu Ihren Präsenzen in sozialen Medien ermöglichen es Besuchern, noch stärker mit Ihnen zu interagieren. Mehr dazu später.
- Navigation:
- «Zeit ist Geld» – klare Menüs und eine strukturierte Navigation sind matchentscheidend, um Besuchern das schnelle Finden von Informationen zu erleichtern.
Wie geht man beim Erstellen einer Webseite konkret vor?
Obwohl die Baukästen-Tools mittlerweile über clevere Schritt-für-Schritt-Assistenten verfügen, sollten Sie sich beim Design unbedingt genügend Zeit nehmen. Zuerst wählt man einen passenden Anbieter (siehe Tabelle auf der letzten Seite/Teil 3) aus, der solche Baukästen anbietet.
Anschließend registriert man sich auf der Plattform und wählt eine Domain, wenn man noch keine hat. Nun können Sie zu einem Design aus vorgefertigten Templates greifen oder ein individuelles erstellen. Danach fügen Sie Inhalte wie Texte, Bilder und Videos hinzu, indem Sie einfach Elemente per Drag&Drop auf die Seite ziehen.
Welche Anbieter sind empfehlenswert?
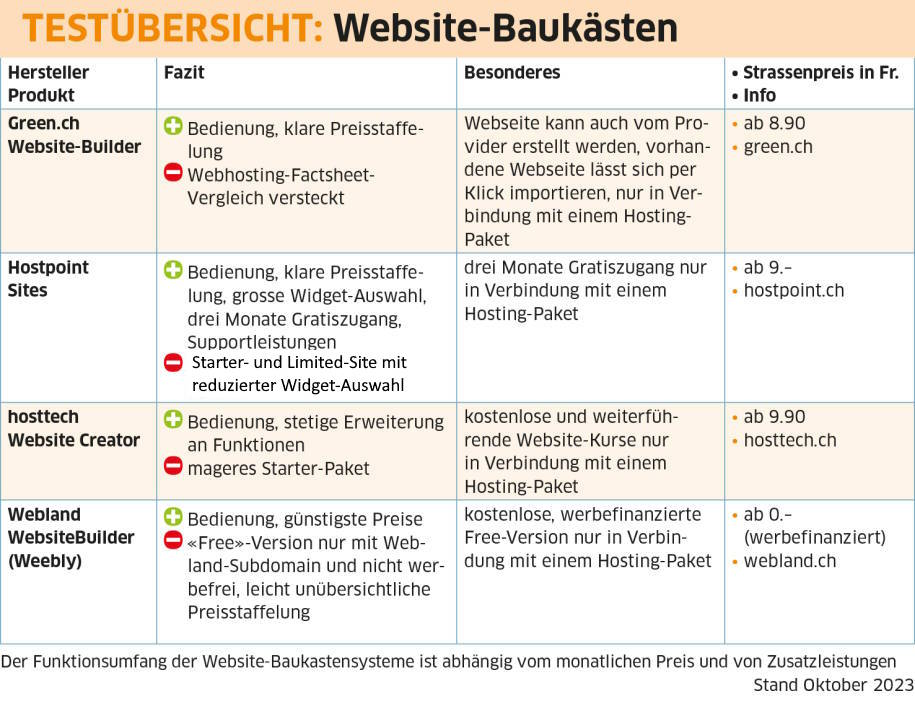
Im Folgenden finden Sie einen Kurzbeschrieb und Einzeltests zu ausgewählten Schweizer Hosting-Providern mit Webbaukastensystemen (siehe dazu auch die Tabelle auf der letzten Seite/Teil 3).
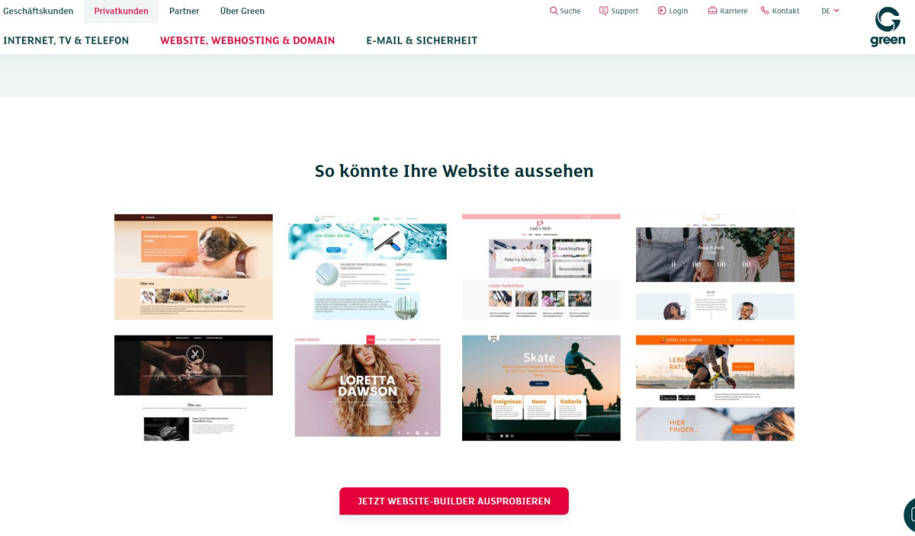
● Green.ch: Das von Green.ch angebotene Baukastensystem zum Aufbau der eigenen Webseite ist exklusiv in deren Webhosting-Paketen enthalten. Die Preise beginnen für das «S»-Paket bei Fr. 8.90 und enden bei circa 26 Euro pro Monat.
Mit dabei – abhängig von der Wahl des Hosting-Sets – sind immer ein Webspeicher und Datenbanken, Domains sowie auch Mailspeicher und -konten. Der Baukasten beinhaltet über 200 Designvorlagen.
Unterstützt werden ebenfalls mobile Endgeräte wie Tablets oder Smartphones mit speziellen Templates, die auf einem «Responsive Design» basieren (dieses passt sich automatisch an die Bildschirmgröße an).
Der Editor ist einfach gestrickt und umfasst typische Drag&Drop-Funktionen, um etwa Textkästen, aber auch Erweiterungen frei auf der Webseite zu platzieren. Oben in der Auswahlleiste befinden sich typische Menüpunkte wie Text, Bild, Galerie, Medien etc.
Hier kann die Webseite auch um Buttons und Formulare erweitert werden. Die Menüstruktur lässt sich an dieser Stelle ebenfalls verändern. Um zum Beispiel Textplatzhalter mit eigenem Text zu füllen, genügt wiederum ein Klick darauf.

Quelle: Green.ch
Schön: Green.ch stellt verschiedene Video-Tutorials für Anwender bereit, die den Einstieg zusätzlich erleichtern. Die Website-Builder-Homepage verfügt außerdem über die Funktion, eine bereits vorhandene Webseite automatisch zu importieren. Wir haben diese Funktion ausprobiert und können sie als gelungen bezeichnen.
Fazit: Die vier Webhosting-Pakete des Schweizer Hosters Green.ch überzeugen mit prima Funktionen. Der Website-Builder ist einfach zu bedienen und bietet eine Fülle von nützlichen Werkzeugen.
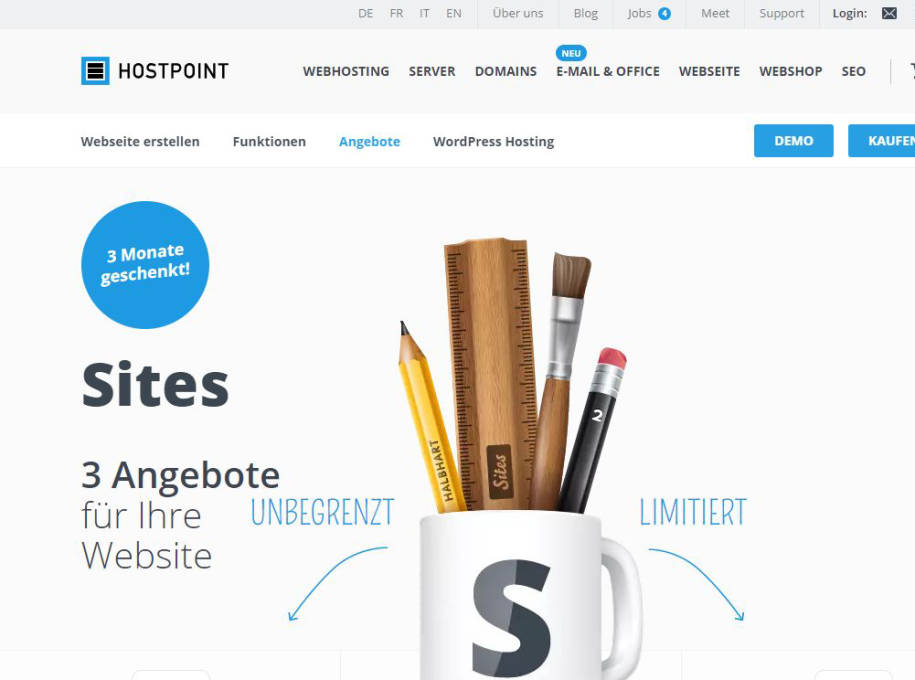
● Hostpoint: Bevor Sie sich zum Kauf des «Sites»-Baukastensystems von Hostpoint entschließen, können Sie von der 30-tägigen Testphase Gebrauch machen. Dazu müssen Sie eine gültige E-Mail-Adresse angeben und im Anschluss ein Passwort für Ihren Zugang festlegen. Fertig.
Der Onlineeditor geht konsequent Schritt für Schritt vor. Zunächst wird die Kategorie (z. B. «Bildung und Kultur», «Dienstleistungen» oder «Vereine und Organisationen» etc.) abgefragt. Danach kann der Nutzer aus einem der 440 angebotenen Designs auswählen, wobei im Anschluss bereits ein erster Vorschlag für die Webseite automatisch erstellt wird. Das geht fix und macht Appetit auf mehr.
Nun legt der Anwender ebenso einfach die komplette Struktur der Webseite fest: Unterseiten, Erweiterungen (Hostpoint nennt sie «Widgets») wie einen Shop, ein Kontaktformular etc. Das Ganze kann per Klick auf den jeweiligen Menüeintrag der Webseite (z. B. Überschriften, Links etc.) editiert und gespeichert werden. Konkret: Hostpoint bietet zu den Sites-Varioanten verschiedene Widgets an.
Die vielseitigste Sites-Variante bietet, im Gegensatz zur (günstigeren) Limited- respektive Starter-Option eine komplette Auswahl dieser cleveren Tools an, die einer Webseite einen deutlichen Mehrwert verschaffen. Die Mehrinvestition lohnt sich also.

Quelle: Hostpoint
Zu den Preisen: Die Variante «Sites Starter» gibt’s für 9 Euro pro Monat. Diese ist vor allem für Einsteiger geeignet und beinhaltet einen Server mit einem 10 GB großen Webspeicher. Die nächstteurere Limited-Variante kostet monatlich Eur. 18,65 und stellt 500 GB an Webspeicherplatz sowie einen E-Mail-Dienst zur Verfügung. Für die Top-Version «Sites» können Nutzer auf eine professionelle Shoplösung zurückgreifen. Kostenpunkt: Eur. 31.16 pro Monat.
Fazit: Hostpoints dreistufiges Baukastensystem «Sites» hinterlässt einen hervorragenden Eindruck. Webseiten lassen sich damit schnell und professionell erstellen.
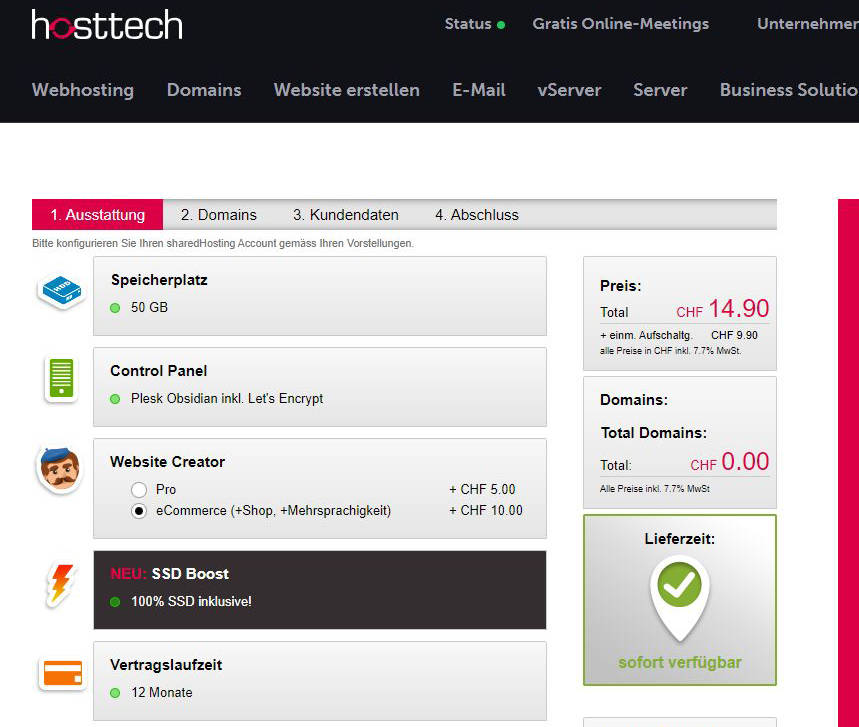
● hosttech: Auf seiner Homepage bietet hosttech eine Onlinedemo seines Website-Creator-Tools an, mit dem sich Webseiten erstellen lassen. Die Laufzeit beträgt 30 Tage, danach wird die Webseite gelöscht oder kann direkt in ein bezahltes Abo überführt werden.
Wer gleich zuschlagen möchte: Mit im kostenpflichtigen Baukasten-Paket sind 50 GB an Speicherplatz, das Control-Panel sowie der Website Creator in der Version «Pro» (Etwas mehr als 10€ pro Monat) oder «E-Commerce» (mit Shop und Mehrsprachigkeit für Eur. 15.53 pro Monat). Dazu gibt’s den Basis-Support. Der Serverstandort ist in der Schweiz, die Vertragslaufzeit beträgt ein Jahr.
Und so geht es: Zuerst werden die Rahmenbedingungen festgelegt wie die Hauptsprache oder die Währung (für den optionalen Onlineshop). Danach folgt ein erstes Schritt-für-Schritt-Video für die wichtigsten Funktionen. Zum Erstellen eines neuen Projekts wird zuerst der Domainname festgelegt. Danach kann eines der vielen Designs ausgewählt werden.
Nun legt der Website Creator einen Strukturbaum der Webseite an, inklusive grundlegender Menüpunkte (Über uns, Kontakte etc.). Danach kann die Webseite im Editor geöffnet und bearbeitet werden. Wer sich hierzu noch eingehender informieren möchte, kann dies im Tutorial-Video «Die wichtigsten Editor-Funktionen» tun.

Quelle: hosttech
Wer bereits Bescheid weiß, hangelt sich durch das obere Menüband (Design, Menüs, Editor, Einstellungen, Module und Marketplace). Ein Beispiel: Im Menüpunkt Editor werden die Texte und deren Größe oder Fotos nach Wunsch angepasst.
Unter Marketplace lassen sich Erweiterungen (Bezahlmethode Twint, Gutscheine, QR-Rechnung etc.) hinzufügen. Außerdem lassen sich einzelne Seiten immer auch in der Vorschau betrachten – sowohl als klassische Desktop-Webseite als auch als mobile Variante für Smartphones.
Wie bei allen Providern ist auch hier das Hosting Bestandteil des Gesamtpreises.
Tipp: hosttech bietet Website-Kurse im Raum Zürich an. Mit dabei ist auch ein kostenloser Einsteigerkurs. Die Anmeldung kann direkt auf hosttech.ch vorgenommen werden.
Fazit: Der Website-Creator-Baukasten von hosttech ist flexibel in der Handhabung und bietet faire monatliche Kosten.
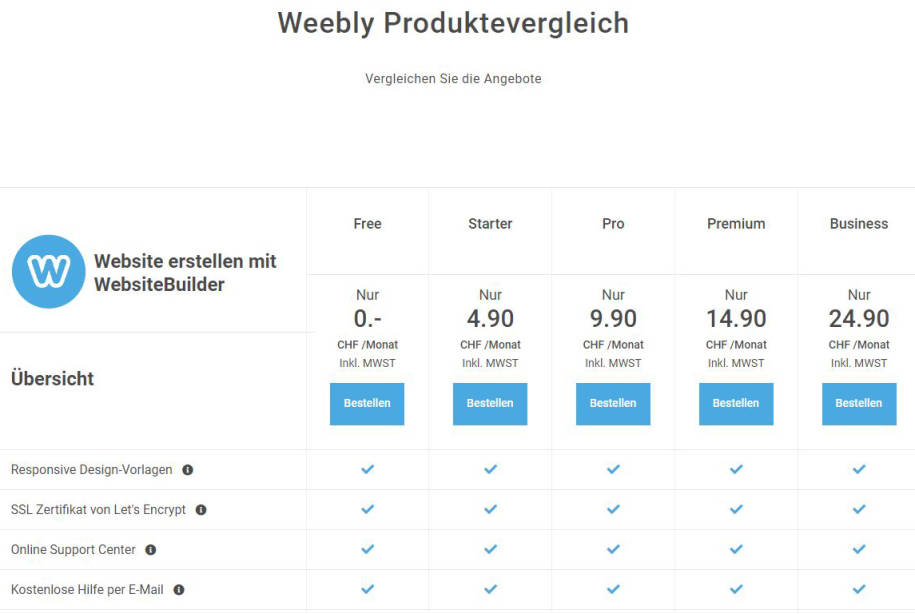
● Webland: Gleich mit fünf Webbaukasten-Varianten geht der Hoster Webland an den Start. Die günstigste «Free»-Version ist kostenlos. Dafür müssen Anwender Werbung auf der Webseite in Kauf nehmen. Zudem findet die Veröffentlichung auf der webland.ch-Subdomain statt. Dennoch: Zum Probieren ist die kostenlose Version die perfekte Wahl.
Zu den einzelnen Varianten: Ein sehr gutes Preis-Leistungs-Verhältnis bietet die Pro-Version für monatlich 10€. Der teuerste Ableger «Business» kostet pro Monat Eur. 25.95.
Zum Editor: Zuerst legt der Anwender eines der zahlreichen Designs fest. Nun wird die Struktur des Internetauftritts bestimmt. Nutzer können auch selbst Hand anlegen, um das Design zu individualisieren. Ist die Vorlage gewählt, können die (Unter-)Seiten bearbeitet werden.
Den entsprechenden Button findet man rechts oben im Webeditor. Klickt man darauf, landet man im Bearbeitungsbereich und kann sich via Drag&Drop nach Belieben austoben. Das geht schnell sowie zuverlässig und funktioniert hervorragend.

Quelle: Webland
In diesem Bereich lassen sich Textschablonen, Bilder sowie Diashows arrangieren. Videos, Tonaufnahmen oder Textdateien können ebenso platziert werden. Bestandteil sind außerdem eine Shoplösung sowie E-Commerce- und sämtliche Social-Media-Anbindungen.
Schön einfach: Um die Webseite im allerletzten Schritt ins Internet hochzuladen, bietet Webland einen schlichten Button mit der Bezeichnung Veröffentlichen an.
Fazit: Webland macht mit seinem Baukastensystem einen prima Eindruck. Das Erstellen der Webseite geht leicht von der Hand und ist einfach. Die Preise sind günstig.
Was bringen Fertig-Pakete?
Fertig-Pakete der Webhoster schließen das Erstellen einer Homepage mitsamt Webbaukasten ein. Diese Komplettlösungen umfassen Domain, Hosting, E-Mail-Adressen, Design-Tools sowie die Option, mit Datenbanken zu arbeiten, um beispielsweise E-Mail-Adressen oder andere Kontaktdaten darin zu speichern.
Nicht immer zum Basisumfang zählen der unlimitierte Datenverkehr, spezielle Applikationen wie ein Kontaktformular, ein Forum oder ein Onlineshop. Auch Supportleistungen sind im Basis-Paket größtenteils beschnitten.
Im Endeffekt gilt: Wer mehr Qualität, Speicherkapazität, Funktionen und Serviceleistungen benötigt, muss mehr bezahlen. In der Tabelle unten haben wir die wichtigsten Anbieter inklusive Details zu ihrem Angebot aufgelistet.
Ein weiterer Vorteil der Fertig-Pakete ist das darin enthaltene SSL-Zertifikat, das die Webseite als sicher einstuft. Auch Auswertungs-Tools zu Grundstatistiken sind enthalten. Bezüglich Sicherheit implementieren die Provider Spam-Filter und einen Virenscanner, um die Webseite wie auch daran angebundene Datenbanken wirksam zu schützen.

Quelle: PCtipp.ch
*Daniel Bader Spezialist für Drucker, Netzwerke, TVs und Heimkino. Aber auch PCs, Smart Home, coole Haushaltsgeräte und alles, was nachhaltig ist, begeistern mich.










Be the first to comment